WordPressブログを始めたら、サイトマップを作っておきましょう!と聞いたけれど、「サイトマップ???」というブログ初心者の方、必見です。
「サイトマップとは?」「なぜ必要?」「どう作る?」だけ知りたいWordPressブログ初心者向けに、シンプルにわかりやすくまとめました。
ブログ1年目の時の私はサイトマップ作成で苦労したので、つまづいた部分を特に丁寧に、このとおりやったらできる!という方法を解説します。
ブログを始めたばかりの方は、このとおり進めてサクサクとサイトマップを設定してしまいましょう。
サイトマップとは何?
サイトマップはその名のとおり、「Webサイト」の「マップ(地図)」です。
訪れたWebページの中で、知りたい情報が見つからないで迷子になったことはありませんか?
そんな時、「サイトマップ」が用意されていれば、あなたのサイトの訪問者は知りたい情報に簡単にたどり着くことができますね。
訪問者向けと同じように、検索エンジンがあなたのサイトの情報を集めるときに使う、検索エンジン向けのサイトマップも必要です。
「訪問者用」と「検索エンジン用」の2つのサイトマップ=あなたのWebサイトの地図を作っていきましょう。
サイトマップは2種類!
訪問者向けと検索エンジン向け
では、具体的に2つの種類のサイトマップがどんなものかをわかりやすく説明します。
訪問者向けのサイトマップとは?
訪問者向けのサイトマップは、サイトのページの構成をブラウザでみられるようにしたものです。
例えば、このサイトのサイトマップはこのような見た目です。
(本物を全部見たい方はこちらから)
 訪問者向けのサイトマップ(抜粋)
訪問者向けのサイトマップ(抜粋)これは訪問者向けに、ブラウザに表示してリンクで記事に飛べるように、htmlという言語で書かれたサイトマップ。
カテゴリ別に記事タイトルが表示され、リンクから訪問者がみたい記事を簡単に選べます。
検索エンジン向けのサイトマップとは?
もう1種類のサイトマップは、GoogleやYahoo、Bingなどの検索エンジンのためのサイトマップ。
検索エンジンが検索用インデックスを作るためにあなたのサイトを調べにくるとき、効率よく記事などを見つけてもらうために使うサイトマップです。
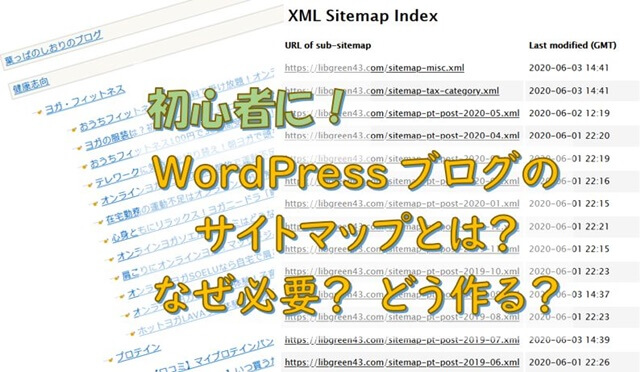
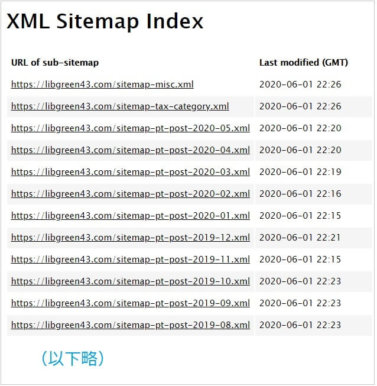
例えば、このサイトのサイトマップはこのようなものです。
(本物を全部見たい方はこちらから)
 検索エンジン向けのサイトマップ
検索エンジン向けのサイトマップこのサイトマップは、検索エンジンにページの構成を教えるために、XMLという言語で書かれています。
投稿月別に各記事の情報がまとまっているのがわかりますね。
サイトマップはなぜ必要なの?
訪問者向けサイトマップはなぜ必要?
訪問者向けのサイトマップは階層構造になっていて、サイトのトップページからどのような階層でページが用意されているのかが、サイトを訪れた人がひと目でわかるようになっています。
サイトマップを見るためのリンクを、Webサイトのヘッダーやフッターに用意しておくことで、訪問者さんに親切なページになります。
見てほしい記事を訪問してもらえるチャンスが増えるので、あなたにとっても嬉しいですよね。
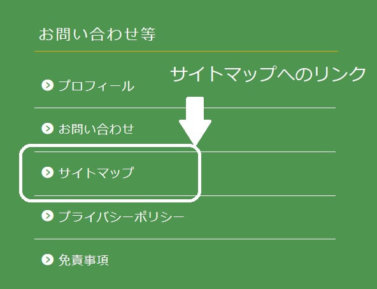
当サイトではフッターの固定ページへのリンクの中に、サイトマップへのリンクを用意しています。
 フッターメニューにサイトマップ
フッターメニューにサイトマップ検索エンジン向けサイトマップはなぜ必要?
検索エンジン向けのサイトマップは、なくても良いけれど「SEO的にあったほうが良い」とされています。
「SEO」とはサーチ・エンジン・オプティマイゼーションの略で「検索エンジンの最適化」のことです。
「検索エンジンの最適化」とは、GoogleやYahooなどでキーワードを入力して検索したときに、あなたのサイトを、より検索結果の上のほうに表示するための方法です。
検索結果の先頭のほうに表示されればクリックしてもらいやすくなります。
つまり、検索エンジン向けのサイトマップを用意すると、あなたのサイトの検索結果の順位を上げるのに役立つということになります。
サイトマップはどう作る?
サイトマップが必要な理由がわかったところで、いよいよ、サイトマップを作る簡単な方法を紹介します。
サイトマップは手動でも作れますが、記事が増える度に更新するのは大変ですよね。そこで通常はプラグインを使って自動的に作成します。
まずは、訪問者向けのサイトマップの作り方から。
訪問者向けのサイトマップの簡単な作り方
訪問者向けのサイトマップを作るプラグインでおすすめなのは、
「PS Auto Sitemap」
です。
このプラグインは、日本語化されていて、わかりやすいプラグインです。
PS Auto Sitemapプラグインのインストール
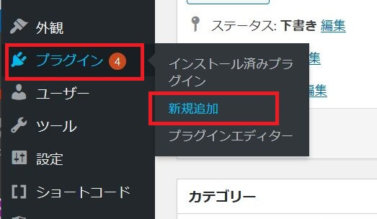
WordPressダッシュボードの左のメニューから「プラグイン」を選択。「新規追加」を選びます。
 プラグインを新規追加
プラグインを新規追加「キーワード」に「PS Auto Sitemap」を入力して検索します。
 プラグインのPS Auto Sitemapを検索
プラグインのPS Auto Sitemapを検索 検索結果から「PS Auto Sitemap」の「今すぐインストール」を選択してインストールします。
「有効化」ボタンを押して「有効化」しましょう。
 PS Auto sitemapをインストール
PS Auto sitemapをインストールPS Auto Sitemapプラグインの設定
インストールできたら、次は設定です。
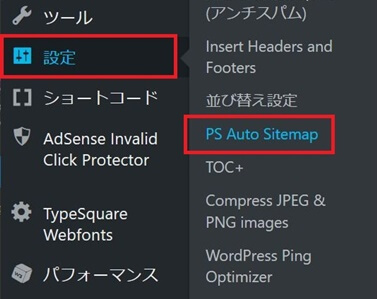
WordPressの左メニューから「設定」を選択。「PS Auto Sitemap」を選びます。
 設定メニューから「PS Auto Sitemap」を選ぶ
設定メニューから「PS Auto Sitemap」を選ぶ「PS Auto Sitemap」の詳細画面の下のほうにスクロールすると「ご利用方法」という表示があります。その中の、赤い下線部の部分のコード(記述)をコピーしましょう。
 赤い下線部の記述をコピー
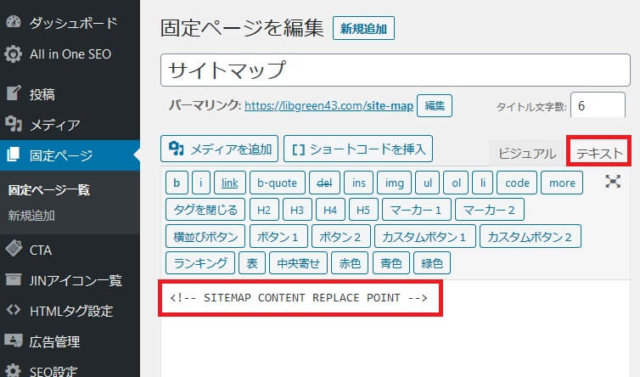
赤い下線部の記述をコピーWordPressの左メニューから「固定ページ」を選択。「新規作成」を選び、サイトマップ用の記事を作ります。
テキストモードなのを確認して、本文には赤線部分をコピーしたコードを貼り付けて、記事を保存して、公開します。
 固定ページでサイトマップ用の記事を新規作成
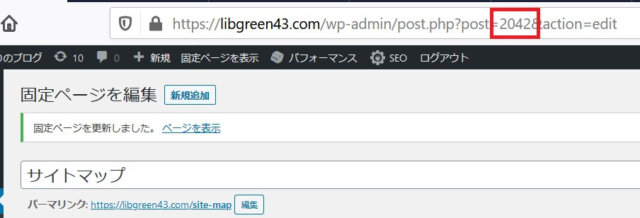
固定ページでサイトマップ用の記事を新規作成保存すると、新しく作成したサイトマップの記事IDが、画面の上のURLの部分に「…?post=XXXX&….」のように表示されます。そのID(post=の後ろの数字の部分)をメモしましょう。
 URLの記事IDをメモ
URLの記事IDをメモ次に、再びWordPressの左メニューの「設定」を選択。「PS Auto Sitemap」を選び設定画面を開きます。
「サイトマップを表示する記事」の欄に、メモした記事IDを入力して保存したら、サイトマップの完成です。
 サイトマップを表示する記事IDを入力
サイトマップを表示する記事IDを入力サイトマップのデザインは、設定画面の下のほうにある「スタイルの変更」からいろいろ変えられるので、好みのスタイルを選んでくださいね。
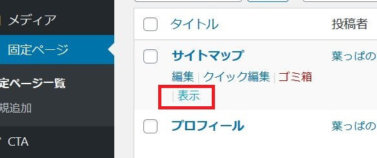
固定ページのサイトマップの記事をプレビューで表示してみましょう。
 サイトマップを表示
サイトマップを表示あなたのWebサイトの訪問者向けのサイトマップができましたね!
検索エンジン向けのサイトマップの簡単な作り方
今度は、検索エンジン向けのサイトマップを作りましょう。
検索エンジン向けのサイトマップを作るプラグインでおすすめなのは、
「Google XML Sitemaps」
です。
Google XML Sitemapsプラグインのインストール
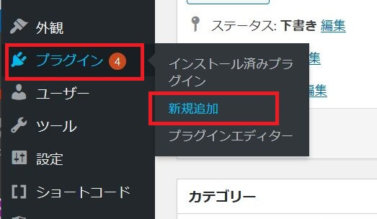
WordPressダッシュボードの左のメニューから「プラグイン」を選択。「新規追加」を選びます。
 プラグインを新規追加
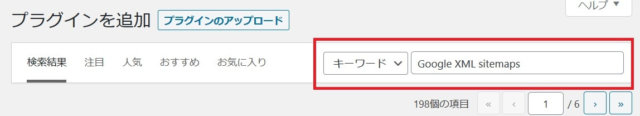
プラグインを新規追加「キーワード」に「Google XML Sitemaps」を入力して検索します。
 プラグインのGoogle XML Sitemapsを検索
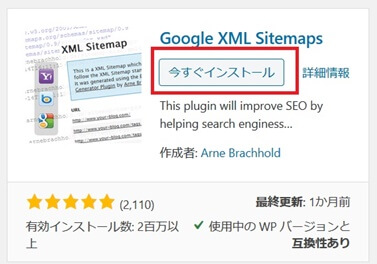
プラグインのGoogle XML Sitemapsを検索 検索結果から「Google XML Sitemaps」の「今すぐインストール」を選択してインストールします。
「有効化」ボタンを押しておきます。
 Google XML Sitemapsをインストール
Google XML SitemapsをインストールGoogle XML Sitemapsプラグインの設定
インストールして有効化したら、検索エンジン用のサイトマップはもう出来上がっています。
あとは検索エンジンにサイトマップはこれですよと通知するだけ!
その手順を説明します。
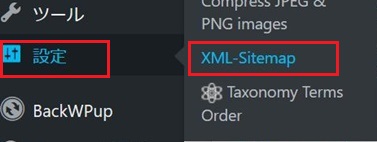
WordPressの左メニューから「設定」を選択。「Google XML Sitemaps」を選びます。
 設定メニューから「XML sitemaps」を選ぶ
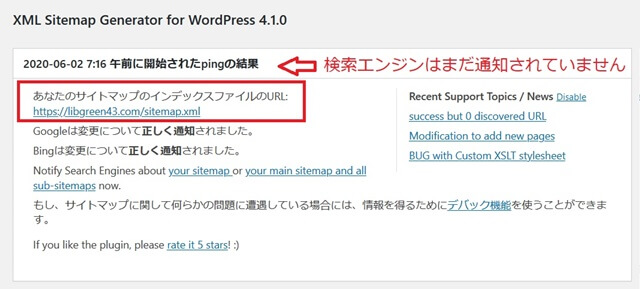
設定メニューから「XML sitemaps」を選ぶ「あなたのサイトマップのインデックスファイルのURL」というところに、検索エンジン用のサイトマップのURLが表示されています。
この画像の例ではすでに登録すみなので「通知されました」と表示されていますが、まだ検索エンジンには登録していないので赤文字のように「検索エンジンにはまだ通知されていません」と表示がでます。
赤枠の部分を確認してくださいね。
 サイトマップのURLができる
サイトマップのURLができるGoogle XML sitemapsには細かい設定がありますが、普通はこのままのデフォルトの設定でも大丈夫です。
Search Consoleにサイトマップを登録する
この検索エンジン用サイトマップをGoogleにお知らせするために、Search Consoleに登録しましょう。
Search Console(サーチコンソール)はブログを始めたタイミングで導入してありますか?
もしまだ導入していない場合は、先にSearch Consoleを導入しましょう!
Search Consoleでは、あなたのブログが
「どんなキーワードで検索された?」
「どれくらい表示された?」
「どれくらいクリックされた?」
がわかるようになります。
こちらの記事の01~03がわかりやすいので参照してみてくださいね。
初心者向けGoogle Search Console【第1回】「できることと導入方法を知ろう」
それでは、Search Consoleに検索エンジン向けサイトマップを導入しましょう!
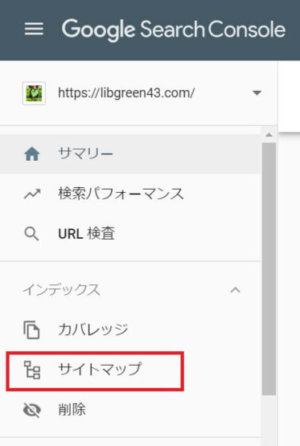
Search Consoleにログインします。左のメニューから「サイトマップ」を選びます。
 SearchConsoleでサイトマップを選択
SearchConsoleでサイトマップを選択 Googleに「あなたのサイトマップのインデックスファイルのURL」を登録します。
「sitemap.xml」と入力しましょう。
 作成したサイトマップの名前を登録
作成したサイトマップの名前を登録Googleに正常に送信されれば「成功しました」と表示されます。もし失敗していたら、間違った名前を登録していないか確認してくださいね。
 送信されたサイトマップ
送信されたサイトマップこれで無事にGoogleにあなたのサイトの検索エンジン用サイトマップが登録できました!
WordPressブログのサイトマップとは?なぜ必要?どう作る?のまとめ
WordPress初心者向けに、サイトマップとはどんなものなのか、どんな種類があって、なぜ必要なのか、どうやって作るのかを説明してきました。
私がつまずいたところを詳しく説明したつもりですが、もしわかりにくいところがあったら、コメントでお寄せくださいね。
ブログ初心者は、何か設定をしようと思ってわからないところを調べると、その説明を見つけるのが大変!
やっと見つけても、今度はその説明の中に別のわからない言葉がいくつも出てきて、結果、わからないこと増えてしまい混乱することが多いですよね。
「記事」を書くのが一番大事なのに、設定や運営に時間を取られてブログを挫折!ということになりかねません。
これからも、「こうやったらできた!」という手順をシェアしていきますので、よろしければお気に入りに登録していただけたら幸いです。
それでは、WordPress初心者のみなさん!
引き続きブログ、頑張りましょうね!