ブログの表示スピードが遅いと、検索順位に影響しますね。
その結果、当然収益にまで影響があります。
今までなかなか手が回らなかった高速化対応ですが、表示スピードの診断結果でスマホ20点代という結果。
反省してまじめに受け止め、対応を2段階に分けてやってみました。
20点代→大幅アップした高速化のために行った対応内容とその結果をまとめます。
高速化のために対応したこと
行った対応は以下のものです。
➀使われていないSNSボタンを削除
➁画像圧縮プラグインの導入
➂ヘッダ画像の変更
➃トップページの表示記事数を減らす
➄記事のリビジョン削減プラグインを導入
➅外部フォントをオフにする
➆高速化プラグインを導入
他にも高速化のために推奨されている方法では、以下のような対応もあります。
◎テーマの最新版を導入
◎標準フォントを使用
◎アニメーション機能をオフにする
当サイトではもともとその設定だったので、対応は行いませんでした。
高速化対応の第1段階
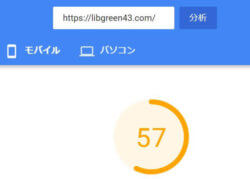
高速化対応前の表示スピードスコア
対応前のサイトの表示スピードのスコアは
モバイル:28
パソコン:74
モバイルが遅すぎますね。目標は最低50です。
私のサイトへのアクセスは7割方がスマホからなので、モバイルのスコアをアップする必要がありました。
➀使われていないSNSボタンを削除
記事下に、プラグインでSNSボタンをたくさん並べていました。
そのほうがかっこいい!と思っていたので。
ツイッターとFacebookだけにしました。
BEFORE

AFTER

➁画像圧縮プラグインの導入
記事中やアイキャッチで使用する画像は、サイズを幅640ピクセルにして使っていましたが、まだまだサイズが大きかったようです。
画像圧縮ツールはいろいろありますが、このプラグインを使用することにしました。
アップロードする画像を自動で圧縮できるプラグインCompress JPEG & PNG imagesを導入しました。

➂ヘッダ画像の変更
ブログを始めるきっかけになった富士山の写真にこだわりがあって、当初からヘッダー画像を大きな富士山の画像にしていました。
画面いっぱいの富士山。(秋からは紅葉の榛名富士)
サイトの訪問者には迷惑だったかも。ごめんなさい。
新たなヘッダー画像を作成し、変更しました。
BEFORE

AFTER
![]()
➃トップページの表示記事数を減らす
テーマJINのデフォルト表示記事数は10で、そのままにしていました。
またパソコン版では、サイドバーの追尾に最新の投稿記事を20も表示していました。
これでは表示に時間がかかるのは仕方がありません。
トップページの記事数は10→5に変更しました。
WORD PRESSのダッシュボードで以下の手順で変更しました。
設定 > 表示設定 > 1ページに表示する最大投稿数10件→5件に > 設定を保存
さらにパソコン版では、サイドバー追尾の表示を、最新投稿記事ではなく「人気記事ランキング」に変更し、3記事だけ表示するように変えました。
外観 > ウィジェット > サイドバー追尾【PC】> 最新投稿→人気記事ランキングに変更 > 完了をクリック
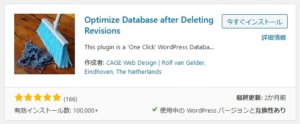
➄記事のリビジョン削減プラグインを導入
いくつかの記事では追記を重ねた結果、記事のリビジョンが100以上にもなってしまいました。
そこでリビジョン数を減らすため「Optimize Database after Deleting Revisions」というプラグインを導入し、5リビジョンだけ残し高速化しました。

高速化対応の表示スピード中間スコア
ここまででスコアは
モバイル:42
パソコン:77
に改善!
でもまだモバイルのスコアが目標の50に届きません。
高速化対応の第2段階
さらに高速化を進めるため、後日以下の対応をしました。
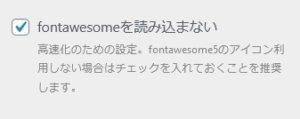
➅外部フォント(FontAwesome)をオフにする
テーマJINではデフォルトで、アイコンを表示できるWEBフォントFontAwesomeを使用する設定になっていました。
当サイトでは特に使用していないので、これをオフに変更しました。
WORD PRESSのダッシュボードで以下の手順で変更します。
外観 > カスタマイズ > その他の設定 > 「fontawesome を詠み込まない」にチェック > 公開ボタンクリック

これだけで
モバイル:42⇒53
パソコン:77⇒93
に改善!
効果が大きい高速化対応だとわかります。
➆高速化プラグインAutoptimize導入
高速化プラグインとして、定番のAutoptimizeを導入しました。 2020年3月25日現在、非アクティブに戻しています。

このプラグインAutoptimizeは「JavaScript」「HTML」「CSS」を圧縮してくれるので、これをいれただけでかなり改善できるという評判です。
モバイル:53⇒66
パソコン:93⇒95
↓↓↓
と書いていたのですが、実はこのプラグインが原因でサイトの表示が崩れるという現象が発生しました。2020年3月25日追記:
こちらの記事に詳しく書いています。
【WordPress】レイアウト全体が崩れたらプラグインAutoptimizeをチェック!
ですので、いったんモバイルの値が66まで改善しましたが現在ではこのプラグインを非アクティブにしています。
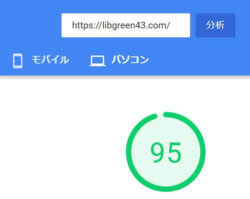
3月25日現在の表示速度はこちら
高速化できるとされているその他の方法
当サイトではもともとの設定どおりだったので行わなかったものの、一般に高速化に効果があるといわれている対応も紹介します。
テーマの最新版を導入
WORD PRESSのテーマJINを使用していますが、高速化対応法の1番に最新版の導入が挙げられています。
当サイトでは、2020年2月2日現在最新版を導入済なので、今回は対応なしでした。
標準フォントを使用
速度を優先するために、端末の標準フォントを使えば外部から読み込む時間分を高速化できます。
外観 > サイトの基本設定 > デフォルト(端末の標準フォント) にチェック > 公開ボタンクリック

アニメーション機能をオフにする
アニメーションを使用しているサイトは見栄えがしますね。
高速化には使用しないほうが有効です。
外観 > サイトの基本設定 > 無効 にチェック > 公開ボタンクリック
高速化対応のまとめ
これまでの高速化対応で、目標のモバイルのスコア50はクリアすることが出来ました。
JINのマニュアルでは、さらにXアクセラレーターを活用する方法もありますが、それは今後の課題としました。
Autoptimizeは停止していますが、これまでの高速化対応では以下のように、モバイル57、パソコン95まで改善されたので、ひとまず安心。


高速化対応のビフォーアフターで比べると最終的に2020年3月25日現在以下のようになりました。
モバイル:28⇒57
パソコン:74⇒95
アドセンスの収益で比較
高速化対応前と後とでのアドセンス収益はどのように変化したか比較してみました。
第1段階の対応時の前後での比較で、1/11~1/17と1/22~1/28の1週間ずつで比較した結果、収益については、15パーセントUPとなりました。
第2段階の対応後の比較は、1/22~1/28と2/22~2/28で比較すると、当ブログの主要コンテンツである「簿記資格」記事の需要が高い時期にあたったためアクセス数が突然2倍近くになりました。そのため高速化対応の効果だけを比較できませんでした。
ページビューは2倍になりアドセンス収益は50パーセントUPしています。
高速化対応から1ヶ月以上がたっています。現在の対応としては、アイキャッチ画像だけは640×480サイズを使用しますが、他の記事中の画像は小さくして高速化を意識して記事を書いています。
これからも時期をみて第3段階の高速化対応をしていく予定です。
高速化対応はなかなか奥が深くて初心者には敷居が高いですが、できることからコツコツとやるだけでも、ページを訪れてくれる読者の方のストレスを少しずつでも軽減できるので、やっておくべきだなぁと思いました。
最後までご覧いただき、ありがとうございました。