プログラミングスクールで人気の高いテックアカデミー(TECH ACADEMY)が、お笑い芸人でIT企業の役員でもある厚切りジェイソンさんにインタビュー!
「プログラミング学習の意義」について熱く語るジェイソンさん。
・プログラミングを学習すれば、どんな業界でも活躍できる
・プログラミングを学ぶことで新しい価値を産み出せる
・オンラインは距離を克服して自分の時間、やり方でできる
(ジェイソンさんもオンラインで学んだ方です)
自分にはできない、と思わないこと!
やってみて自分で肌感覚で体験することが大事
まずはやってみる!
だそうです。
プログラミング未経験者にとって、プログラミングスクールでどんな学習ができるのかは全く未知の世界ですが、初めてのトライには心配がつきものです。
プログラミングを学ぶ意義がわかれば、チャレンジしてみようというモチベーションアップになりますね。
お笑い芸人でありIT企業役員でもある厚切りジェイソンさんが、プログラミングの意義について語っています。
プログラミングを学ぶためのモチベーションアップにも、ぜひ見てみてくださいね!
お時間がない方はブックマークをしておくなど、後でゆっくりご覧ください。
覚えることが中心の他の分野の資格と異なり、プログラミングは動くものを作る技術を身に着けるので、実際にやってみるのがイメージを掴む近道!
他のスクールの無料体験とは一味違ったTechAcademyの無料体験をおすすめします。
TECH ACADEMYの無料プログラミング体験では、実際に自分がオンラインで学んでいけそうか見極めるための体験ができます。
プログラミングに興味はあるけれど、イメージがわかないなという方はぜひ、体験してみてください!

無料プログラミング体験の流れ
TECH ACADEMYのプログラミング無料体験のメリットは、実際にオンラインでどのようにプログラミングを学んでいくのか、よくわかること。
「実際にやってみる」ことが一番近道!
どんな体験だったかレポートします。
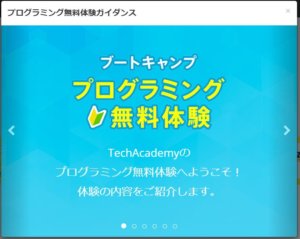
1.ガイダンス
無料体験に申し込むと、まずガイダンス画面が表示されます。
 画像引用:TechAcademyプログラム無料体験ガイダンスより
画像引用:TechAcademyプログラム無料体験ガイダンスよりガイダンス画面を見ることで、無料体験でどんなことができるのかがわかります。
・メンターサポートを体験できる
・カリキュラムを見れる
・プログラミングを体験できる
・無料体験後受講したときの特典
2.無料メンタリングの予約
プログラミング無料体験では、メンターとのオンライン面談ができる無料メンタリングを1回受けられます。
質問内容はなんでも大丈夫なので、心配なこと、疑問に思っていることを解決するのに最適です。
・無料体験の不明点の質問
・受講検討中のコースの相談
・学習の進め方の相談
など
質問は特にない場合、メンタリングシステムを体験するだけでも大丈夫とのこと。
所要時間は25分です。
毎日13:00開始~19:00開始までの枠が30分ごとに用意されていて、空いている時間帯から好きな枠を予約できます。
メンタリングの事前準備方法も詳しく説明されています。
メンタリングに使うGoogle Chromeのインストール方法も、初めてでもわかりやすく説明されているので安心です。
また、2020/3/20現在、メンタリング体験でAmazonギフト券500円分がもれなくプレゼントされるとのこと。
3.チャットで質問できる
無料体験メンターサポート
プログラミング体験中は、何度でもメンターサポートが受けられます。
チャットで質問すると、15:00-23:00ならメンターが待機しているので即、回答がもらえます。
それ以外の時間帯の質問は登録してあるメールアドレスに返信がきます。
チャットでのメンターサポートの利用イメージはちょうどLINEに似ています。
プログラミング体験の画面に右下にLINEのように縦長の画面が表示され、質問を書き込むと返信がくるシステムです。
 画像引用:TechAcademyプログラミング無料体験メンターサポートより
画像引用:TechAcademyプログラミング無料体験メンターサポートより4.各チャプターの学習
無料体験の各チャプターで学べる事は次章で詳しくレポートします。
プログラミング無料体験の学習内容

ここからは、各チャプターで何が学べるのか、実際に体験してわかったことを詳しく紹介します。
Chap1.全体の流れ
無料体験の流れが解説されています。
質問のしかたや、メンタリングの予約方法の説明のほか、学習の進め方がわかります。
テックアカデミーの学習の進め方は、
STEP1「テキストを読む」
→わからない時は「メンターにチャットで質問」して解決
STEP2「コード(プログラム)を書く」
→うまくいかない時は「メンターにチャットで質問」して解決
という流れになります。
つまづいた時は、常駐しているメンターにチャットで質問ができます。挫折しないで続けることがまずは大事です。
1つ1つのチャプターを学んで理解できたら、「完了ボタン」で記録をしていきます。
 チャプターを理解したら自分でチェックするボタン
チャプターを理解したら自分でチェックするボタンチェックするとこれが「完了済」に変わります。
チャプターを学習し終えたという達成感が得られるところがいいですね。
Chap2.Webページについて
無料体験ではまずはじめに、Webページについて学びます。
WebページとWebブラウザについて学ぶことで、その後のプログラミング学習がスムーズに!
Webページがどういう成り立ちで作られているのか、どのような仕組みで表示されるのか、プログラミング無料体験で学んですっきりしてくださいね。
Chap3.HTML
次に学ぶのは、HTML(エイチティーエムエル)です。
HTMLはWebページの文書を記述している言語です。
HTMLという言葉は聞いたことがあっても、どんなものなのかイメージがわかない方はぜひじっくり学んでみてください。
無料体験では、便利なツールが用意されていて、コードを書くとすぐ隣にWebページでどのように見えるのかが表示されるようになっています。
なるほど!と納得しながら学べます。
HTMLがどんなものかがわかってきて、<>で囲まれたタグの意味がわかると、Webページを見るときにマウスの右メニューから「ページのソースを表示」を選んでしまうのが趣味になるかもしれません。
(学んだ後に見ましょう!アレルギーを起こすといけないので!)
Chap4.CSS
HTMLが何かわかったら、次はCSS(シーエスエス)です。
CSSはWebページをデザインするための言語です。
無料体験では、実際にコード(プログラム)を書いて、色を変えたり、配置を変えたり試してみることができます。
さまざまな綺麗なWebページがこういう風に作られているかとわかってくると、どんどん楽しくなってきます。
Chap5.JavaScript

無料体験で最後に学ぶのは、JavaScript(ジャバスクリプト)です。
決まった内容が表示されるのではなくて、表示される内容が変わるページがどのように作られているか、その仕組みが学べます。
「変数」や「数値の計算」「条件分岐」など、どんなプログラミング言語にもでてくる「基本」の「き」の部分です。
文章で説明をみるよりも、実際にやってみるほうが簡単で楽しいのが「プログラミング」。
プログラミング無料体験でやってみてください。
学習をひととおり終えたら、チャレンジする課題は「天気予報」!
降水確率によって、お天気を表示するというコードですが、初めてプログラミングに触れる人には、自分が考えたとおりに動いた時には「やった!」と思えるはず。
Chap6.TechAcademyのサービス紹介
最後のチャプターではTechAcademyの特徴と、割引特典、各コースのご紹介がありました。
TechAcademyの特徴
プログラミング学習で挫折しないためのシステムとメンター制度について知ることができます。
・毎日8時間のチャットサポート
・回数無制限の課題レビュー
・週2回のマンツーマンメンタリング
割引特典
プログラミング無料体験の体験者は、体験終了までにコースに申し込むと特典割引になります。
・社会人 10,000円割引
・学生 5,000円割引
各コースのご紹介
各コースで学べる内容の概要やどんな人におすすめのコースなのかが説明されています。
また16コースすべてが受け放題になるというコースがあるのも、TechAcademyの特徴。6か月間どのコースも受講できるコースは、プログラミングを網羅的に学ぼうという人にはとてもお得です。
無料メンタリングでは疑問点を解決できる!
メンタリングは、テックアカデミーのコースについての質問でも、無料体験中の疑問点でも、メンターさんに直接聞ける貴重な機会。
ぜひ受けてみることをおすすめします。
事前準備:Google Chromeのインストール
1.当日朝にメンタリング開催日の連絡メールが送られてくる
2.時間になったらメール本文に記載のURLをクリックしてチャットルームに入る。
3.メンターさんと直接お話しする。
・はじめに年齢と職業を聞かれました。
・そのあとはフリーの質問タイム
・疑問点を解決!
管理人は、WordPressブログを自分でカスタマイズできるようになりたいのでphpに興味がありました。
そこで、WordPressコースで学べること、php/Laravelコースでの学習内容、それらをいろいろ質問して教えていただきました。
各コースには、4週間、8週間、12週間、16週間と期間が選べるので、短期集中か焦らずじっくりか、自分のペースで選べることもわかりました。
テックアカデミーのプログラミング無料体験のまとめ
厚切りジェイソンさんも勧める、プログラミング学習。
未経験の人が始めるのにネットでも評判の良かった、テックアカデミーのプログラミング無料体験を実際に受講してみてレポートしました。
テックアカデミーの無料体験は、実際のオンライン学習を体験できるところが何より良いです。
テックアカデミーTech Academy
→ プログラミング無料体験を1週間受講して、オンラインでプログラムを学ぶイメージを掴む
実際に教室に通わなくてもオンラインだけで習得できるそうか見極める