口コミや評価サイトを作りたいと思ったことはありませんか?
★★★★★のように星の数で評価を登録できる評価サイトを作りたいときには、プラグインの使用が便利です。
星評価だけでなくレビューやコメントが投稿できるもの、有料のもの無料のもの、評価点を自動集計できるもの、投稿のいたずらを防止できるものなど、数々のプラグインがあってそれぞれの特徴があります。
その中で、「Multi Rating」というプラグインを使って、Webページの読者が評価を星の数で投稿し、自動集計、自動反映される評価サイトを作ってみました。
1記事内に個別の複数の評価対象を入れたかったので、他のサイトに紹介されている通常の方法ではうまくいかず、集計結果が表示できずに2週間ほど悩みました。
やっと解決策を見つけたので、その注意点と方法をまとめます。
以下の使い方ができるようになっています。
1つの記事に、複数の別個の評価投稿フォームを入れたい場合。
1つの記事に、他の記事の評価を表示させたい場合。
WordPressのMulti Ratingプラグインの機能
Multi Ratingの機能は
「複数項目の評価点の投稿が可能」
「管理者には評価点の編集ができる」
という特徴があります。
複数項目の評価点の投稿が可能
複数項目で評価が投稿できるというのは、例えば、あるケーキ屋さんの評価だとすると
・美味しさ ★★★★★
・価格 ★★★☆☆
・センス ★★★★☆
・アクセス ★★★★☆
・サービス ★★★★☆
などのように、複数の項目・属性で利用者が評価を投稿できるようになっています。
集計結果は、このケーキ屋さんの評価の例では
総合評価 ★★★★☆
と表示されます。
勝手に計算してくれるのでとても便利です。
管理者による評価点の編集が可能
また、管理者は、投稿結果のエントリーを編集することができます。
いたずら(荒らし)を防止できるということですね。
インストールと基本設定はこちらの記事を参照ください
Multi Ratingのインストール方法や基本的な設定方法は、私も参考にさせていただいたこちらのサイトがわかりやすいので参照してください。
エス技研さんのサイトです。
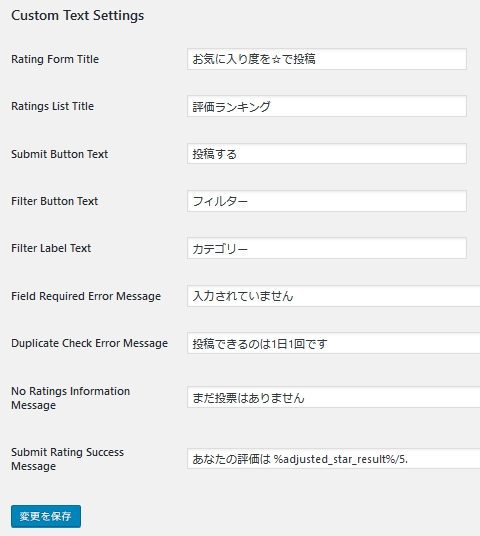
ラベルを日本語化する方法
投稿フォームやボタン、メッセージを日本語化するのはとても簡単。
Multi Rating のインストール後のメニューで、Settingsを選び、画面から好きな文字列を登録するだけです。
 ラベルやメッセージのテキスト設定
ラベルやメッセージのテキスト設定1記事1項目での評価の使い方
1記事に1項目の評価をいれるのはとても簡単。
ショートコードを記事に埋め込めむだけです。
投稿フォームの作り方
星評価の投稿フォームの記述は下のとおり。
このコードでは↓の投稿フォームが表示されます。
評価結果の表示のさせ方
評価結果の表示の記述は下のとおり。
このコードでは↓の評価結果が表示されます
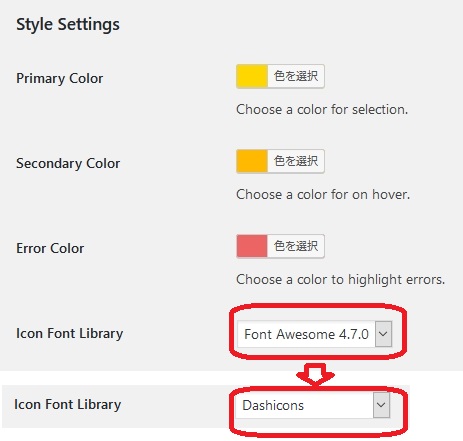
投稿フォームの☆が表示されないとき
☆が表示されず?と表示されたら、設定されているフォントがインストールされていません。
Settingsで、フォントを変更してみましょう。
 フォントの変更
フォントの変更1記事複数項目評価の使い方
1つの記事の中で異なる評価対象の評価を行いたいときには、Multi Ratingの投稿フォームを複数記述しても、すべての投稿が1つの集計結果に合算されてしまいます。
1つの評価対象の複数属性評価なら問題はありません。
が、複数の作品に個別に評価をつけ、1記事に表示したいという使い方ができませんでした。
そこで、以下の方法で実現しました。
評価対象ごとに子記事を作成しその記事で投稿フォームを表示する。
→子記事のpost_idを取得。
親記事から子記事にリンクで飛ばす。
評価結果は、親記事にpost_idを使って表示する。
この方法ではそれぞれ親記事、子記事に次のように記述します。
親記事のサンプル
親記事には、子記事に飛ばすリンクと、結果を表示するショートコードを記述します。
子記事へのリンク ←リンクの貼り方は割愛します
[mr_rating_result post_id="2714"]子記事のサンプル
子記事のpost_idが”2714″だとします。
子記事には、前述した投稿フォームのショートコードと、結果を表示するショートコード。
さらに元の親記事に戻るリンクを記述します。
[display_rating_form title="" before_title="" after_title="" submit_button_text="投稿する"]
[display_rating_result show_title=false]元の記事に戻る ←リンクの貼り方は割愛します
評価結果が「まだ投稿されていません」と表示されるとき
テスト投稿しているのに、評価結果が表示されず2週間も悩みました。
やっと見つけた原因は、これ↓です。
投稿フォームの記事を非公開にしていると、投稿するとentryデータは作成されるが、RatingデータがNoneというステータスになる。
その結果「まだ投稿されていません」という内容が評価結果に表示される。
投稿フォーム記事を公開すると、集計結果が表示されるようになる。
Multi Ratingのまとめ
ソースを直接いじれば1記事内で完結するのかもしれませんが、今後の課題です。
Multi Ratingの導入にあたっては、以下の2つのエス技研さんの記事を参考にさせていただきました。
ただ、記事作成から時間がたっているため、若干現在のバージョンとは異なるようです。
どのプラグインにするかの参考にした記事はこちら
↓
Multi Ratingの使い方の参考にした記事はこちら
↓
またMulti Ratingを使用して作った評価サイトは、以下の記事です。
視聴者参加型のサイトを作っていきたいので、これからも別のRatingや評価ツールも試行していく予定です。
シンプルな「いいね!」ボタンを記事内にたくさん配置し、読者の方の「いいね!」の数をカウントする
WordPressのプラグイン(公式公開はされていません。)も使ってみました。
とても使いやすいプラグインです。
そちらの紹介はこちらの記事からどうぞ!