ブログの表示速度は離脱防止にとても影響するといわれていますね。
でも、表示速度改善のためにいれたプラグインがとんでもない現象を引き起こすことがあるので要注意!です。
ある日突然、ブログ全体トップページから各記事まで全画面でレイアウト崩れを起こしてしまいました。
このサイトはWordPressブログで、テーマJINとJINのchildテーマを使ってカスタマイズしています。
レイアウト崩れの原因を探り、バックアップの復元に頼る前に、まず1つずつプラグインを停止していきました。
その結果、10日前に表示速度改善で導入したプラグイン「Autoptimize」が原因だったとわかったので、情報共有します。
 突然のブログ全体の画面レイアウト崩れ発生!
突然のブログ全体の画面レイアウト崩れ発生!突然ブログの画面が箇条書き状態に!
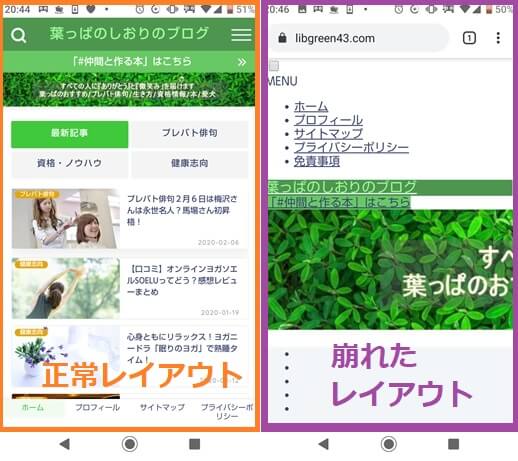
ある朝、自分のサイトを開いてみると、スマホ版もパソコン版もどのページもレイアウトが崩れてしまっていました。
レスポンシブではなくなり、フッターの内容が先頭に表示され、サイドバーがヘッダー画像の下に並び、とさんざんな状態です。
 PC版トップページ正常状態
PC版トップページ正常状態ふつうなら↑↑↑このようなパソコン版トップページが、↓↓↓このように表示され、画像はレスポンシブではなくなり、ボックスや吹き出しなどの装飾がすべて壊れた状態になってしまっていました。
 PC版トップページレイアウト崩れ
PC版トップページレイアウト崩れブログ記事の編集やサイト運営で思い当たる原因は?
いろいろ昨夜の作業を思い返してみました。
☑ 前日は、テーマやプラグインのアップデートはしていない。
☑ 通常どおりブログを書いていただけ。スマホ版での表示は確認していたので9時間前までは正常。
☑ WordPressからログアウトしないでFireFoxのブラウザ画面を閉じました。
□ もしかしたらWORDPRESSの編集画面を保存せずにブラウザを閉じてPCをシャットダウンした可能性はある(かも!)そのときに何かの設定ファイルが壊れたのか?
☑ 夜間に自動実行しているバックアップの完了メールは届いていた。
以上のことから、すごく深刻な何かが起こってデータが壊れたというよりも、レイアウトを制御しているCSSや何かの設定が壊れているのが原因だと思えました。
ただ一つ心配だったのは、バックアップはいつも取っていますが、それから復元するのは初めてで、個人的にすごく心配でストレスを感じること。
うまくブログを復元できるか、やったことがないのでとても不安です。
何が起こっているのかを調べてみよう
まずは困ったときのグーグルだのみ。「ブログ レイアウト崩れ 全部」で検索。
出てくる出てくる。ブロガーのみなさん、ありがとう。書く側の苦労がわかるから情報ひとつひとつに感謝が湧きます。
ただ、残念ながら、このキーワードでの検索でヒットしたのは、1つの記事のレイアウトが崩れているものが多く、「葉っぱのしおりのブログ」の現象とは少し異なりそう。
念のため、いくつかの記事をみてみると、1記事だけの問題以外でよくある原因は
「アップデートの影響」
「プラグインの影響」
「CSSが機能していない」
などがあることがわかりました。
このサイトで起こったのは、全記事なのでこの3つの原因のどれかの可能性があります。
もう一度、こんどは、「レイアウト 崩れた wordpress」で検索。
すると出てきた画像検索結果によく似た画面を発見。
しかしその記事の内容は残念ながら理解の範囲を超えていました。
あきらめて、別の記事を検索。
結局、わかったのは原因調査と対応手順としては、このようになりそうだということ。
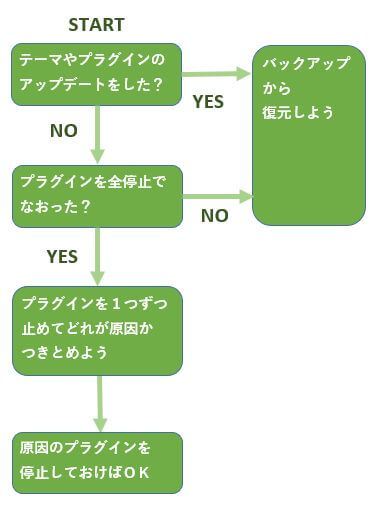
・最近テーマやプラグインのアップデートをした?
→YES バックアップから復元しよう
→NO 次へ
・プラグインを全部停止。なおった?
→NO バックアップから復元しよう
→YES どのプラグインが原因が突き止め停止しよう
図にするとこうなります。
 WordPress全体画面レイアウト崩れ対応フロー
WordPress全体画面レイアウト崩れ対応フロー
このサイトの場合の原因
上の手順のプラグインの停止のところで、ひとつずつ停止しては表示の状態をチェックしました。
すると
Aから順番に止めていって、
AdSense Invalid Click Protector
→崩れたまま
Akismet Anti-Spam (アンチスパム)
→崩れたまま
All In One SEO Pack
→崩れたまま
Autoptimize
→これを停止したらレイアウトが戻りました!
幸いにして4つ目のプラグインの停止で表示が戻りました。
念のため、再度Autoptimizeを有効化して確認。すると見事にふたたび崩れたため、これが原因と特定!
高速化プラグインAutoptimizeとは
Autoptimizeは、スマホ版の表示速度が遅いサイトの対応として10日前に導入したプラグインでした。
WordPressのテーマとして人気が高く、当サイトでも使っているテーマJINのマニュアルでも、高速化対応のおすすめプラグインのひとつとして紹介されているものです。
表示の高速化対応としては定番のプラグインのようなので、このサイトの高速化対応でも導入していました。
このプラグインAutoptimizeは「JavaScript」「HTML」「CSS」を圧縮してくれるので、これをいれただけでかなり改善できるという評判です。
実際、このプラグインを淹れてみると導入前後で、スマホ版のスコアがかなりアップしたので喜んでいました。
導入前
モバイル:53
パソコン:93
導入直後
モバイル:66
パソコン:95
導入から10日たっていたので停止したものの、表示速度が心配です。調べてみると50以下までダウン。
また対応を考えなくてはですね。
停止後
モバイル:44
パソコン:89
同じような現象が起こったと報告されている記事もありました。
WordPressブログ全体のレイアウト崩れはAutoptimizeが原因の場合があった
まとめます。
ブログ全体のレイアウト崩れは、プラグインAutoptimizeが原因の場合がありました。
高速化のために、「JavaScript」「HTML」「CSS」を圧縮しているプラグイン。
何らかの原因で不具合を引き起こすことがありそうなので、導入した場合は注意が必要です。
崩れた画面のブログを見るのは悲しいので、どうぞみなさん気を付けてくださいね。