その学習過程を記録する第2弾は、PCに検証用ローカル開発環境を作成!
いよいよWordPressをインストール.その手順です。
WordPressでPHPを使って新しいプラグインの開発を進めるための検証環境として、PC上にローカル(ネットワークの外からは見えない)WordPress環境を構築していきます。
前記事のXAMPP(ザンプ)をインストールの次は、この記事でWordPressのインストール手順を覚え書きとしてまとめています。
WordPressのインストール手順
WordPress日本語版をダウンロード
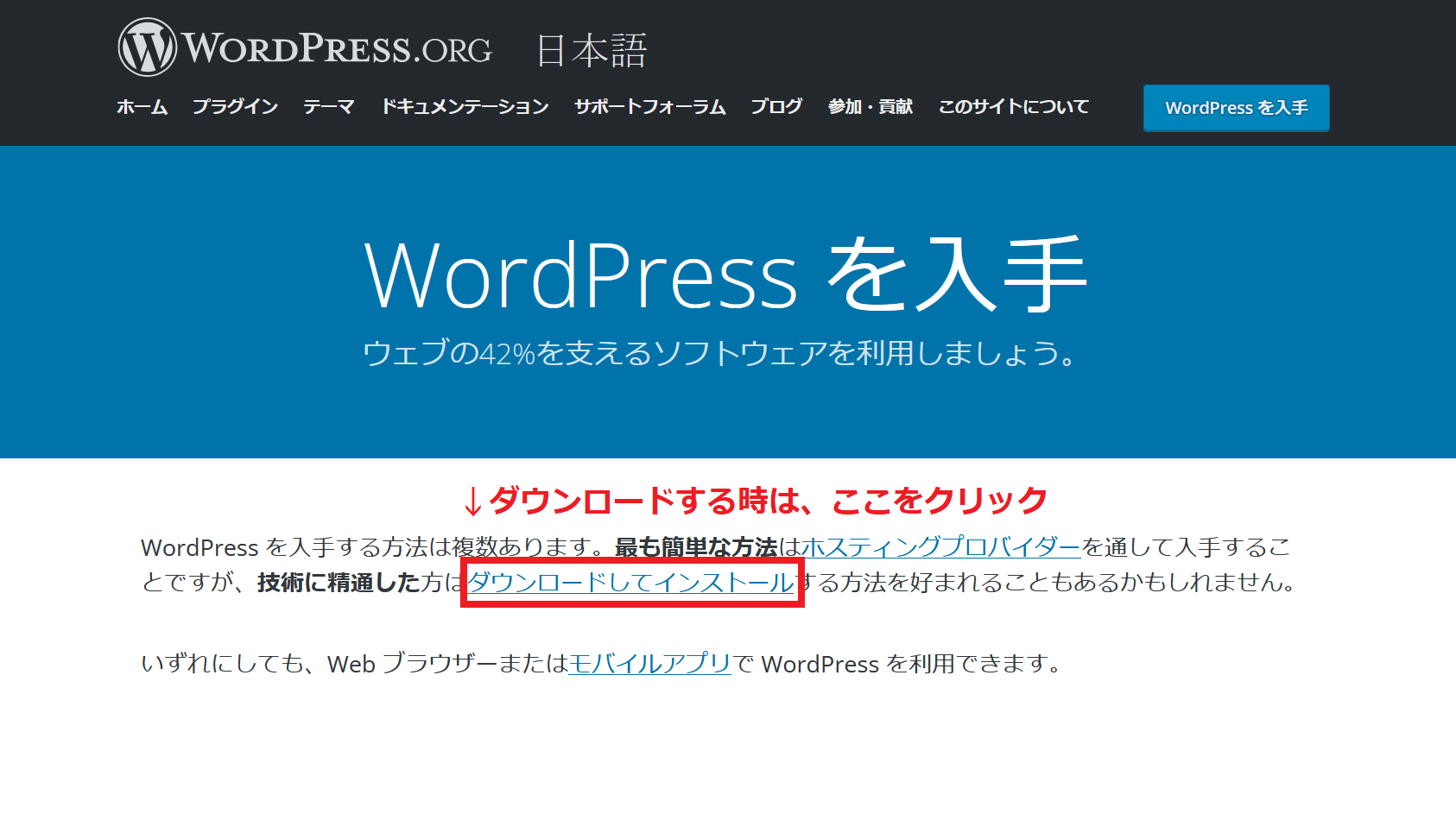
ローカル開発環境にWordPressをインストールするにはまず、WordPressをWORDPRESS.ORGからダウンロードします。
幸いなことに日本語の公式ローカルサイトがあるので、とても簡単にダウンロードできます。
WordPress日本語版ダウンロードはWORDPRESS日本語公式ローカルサイトへ。
 WordPress日本語版をダウンロードして入手
WordPress日本語版をダウンロードして入手公式サイトの「ダウンロードしてインストール」のリンクをクリックして、最新のWordPressをダウンロードします。
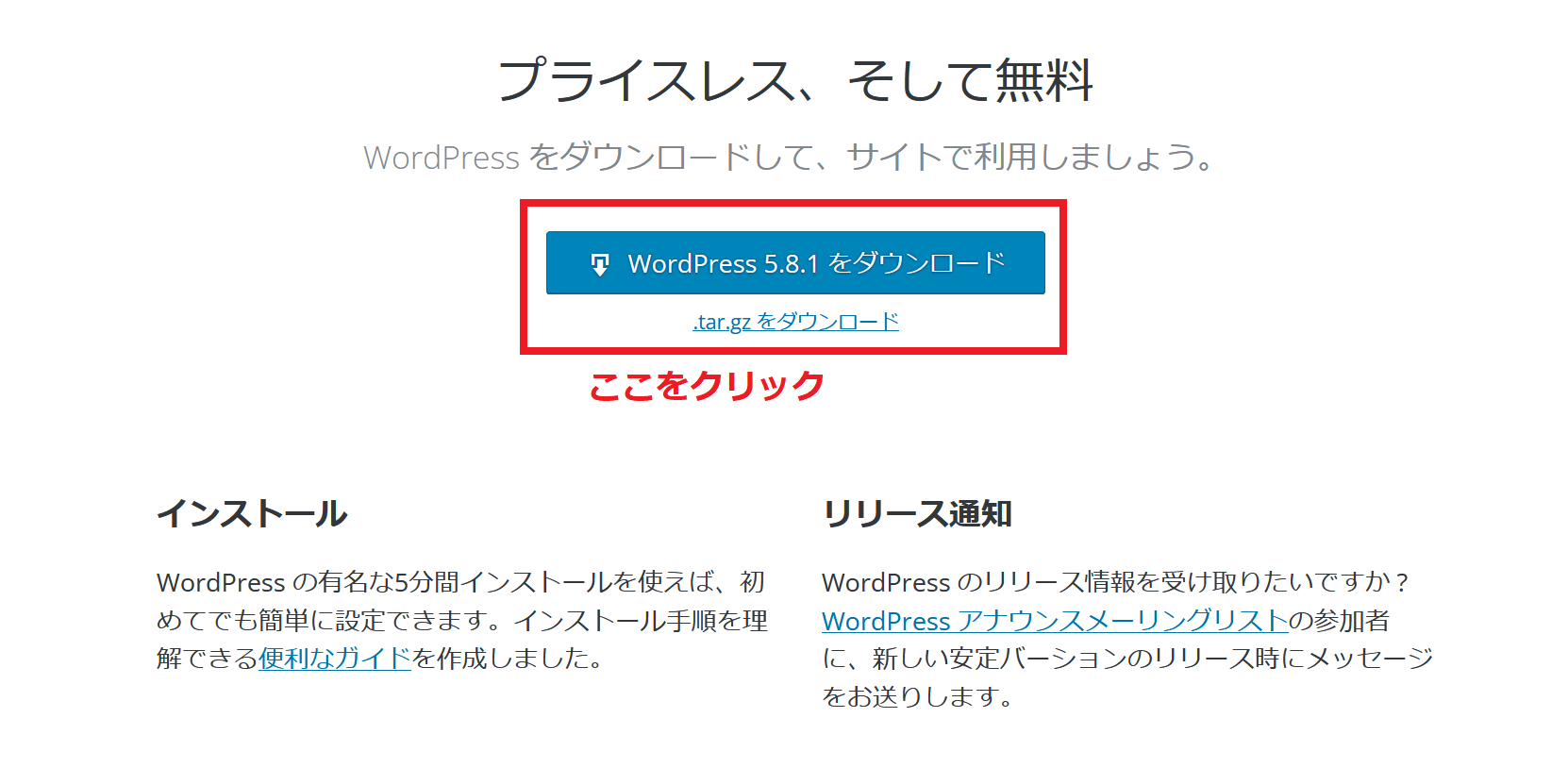
 最新のWordPressをダウンロード
最新のWordPressをダウンロードWordPress日本語版ファイルを配備
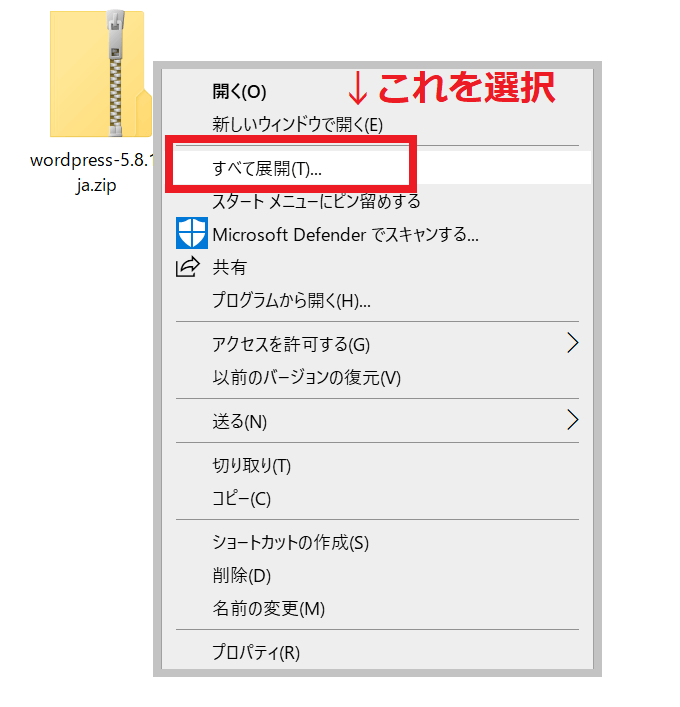
ダウンロードフォルダにアイコンができるので、マウスの右ボタンメニューの「すべて展開」を選択し、Zipファイルを解凍します。
 圧縮ファイルを解凍する
圧縮ファイルを解凍するwordpressフォルダの下に、ファイル一式が解凍されます。
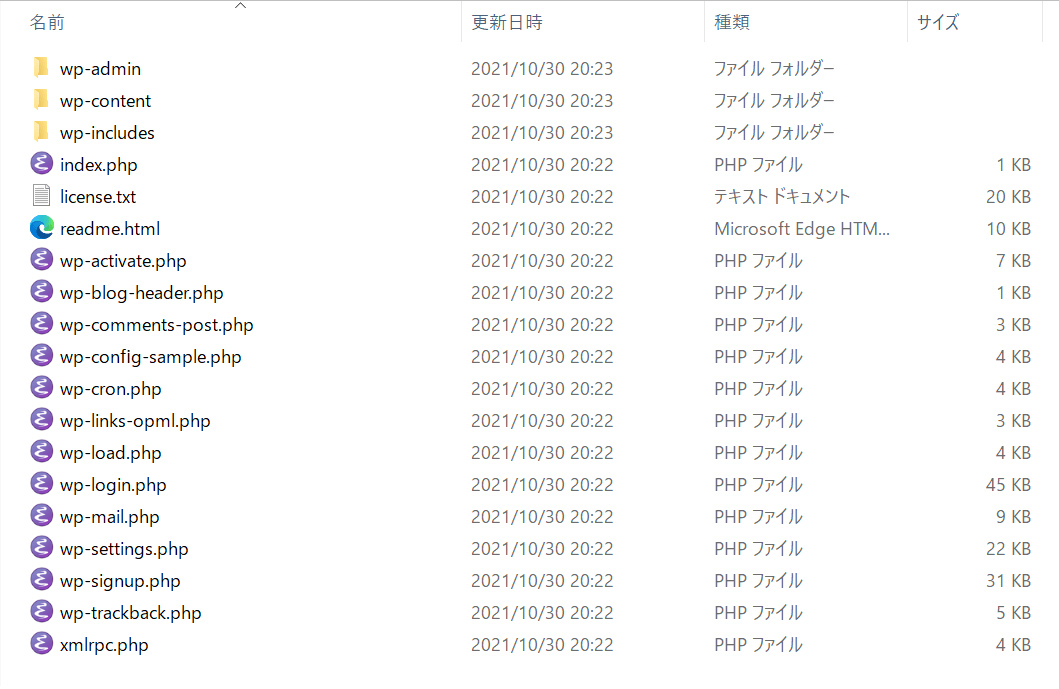
 WordPressのファイル一式
WordPressのファイル一式
上記の前記事のとおりインストールしたXAMPPのインストール先の所定のフォルダに、WordPressファイルの一式をフォルダごと移動します。
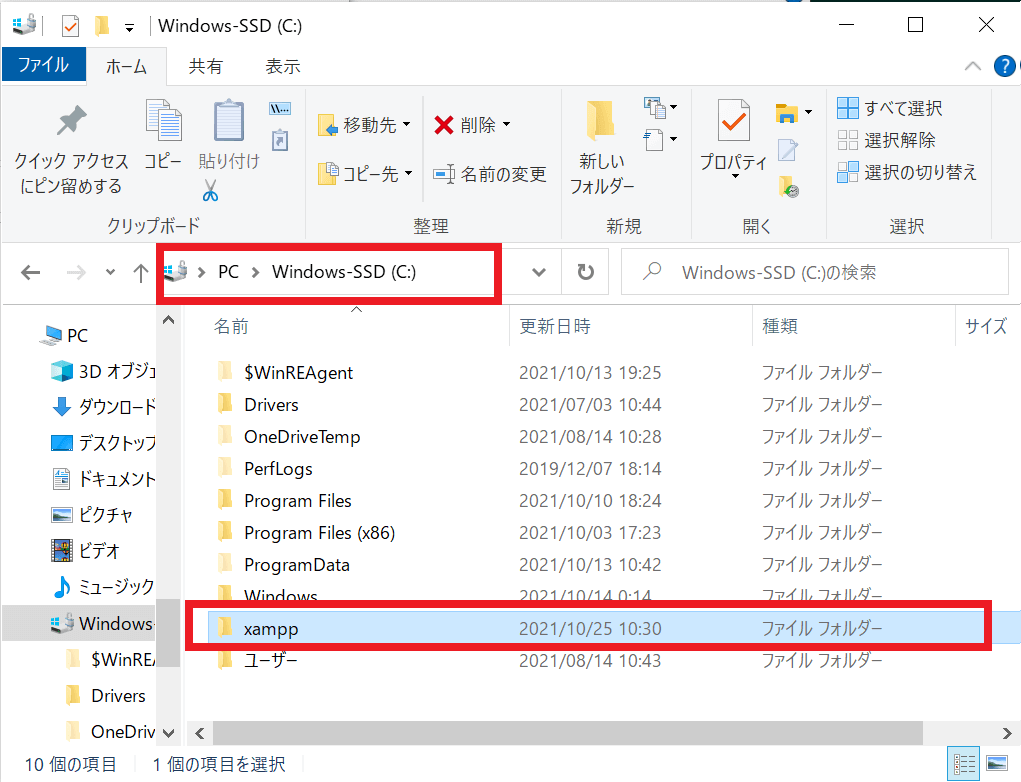
 XAMPPのインストール先
XAMPPのインストール先C:\xampp\htdocs フォルダにwordpressを移動します。
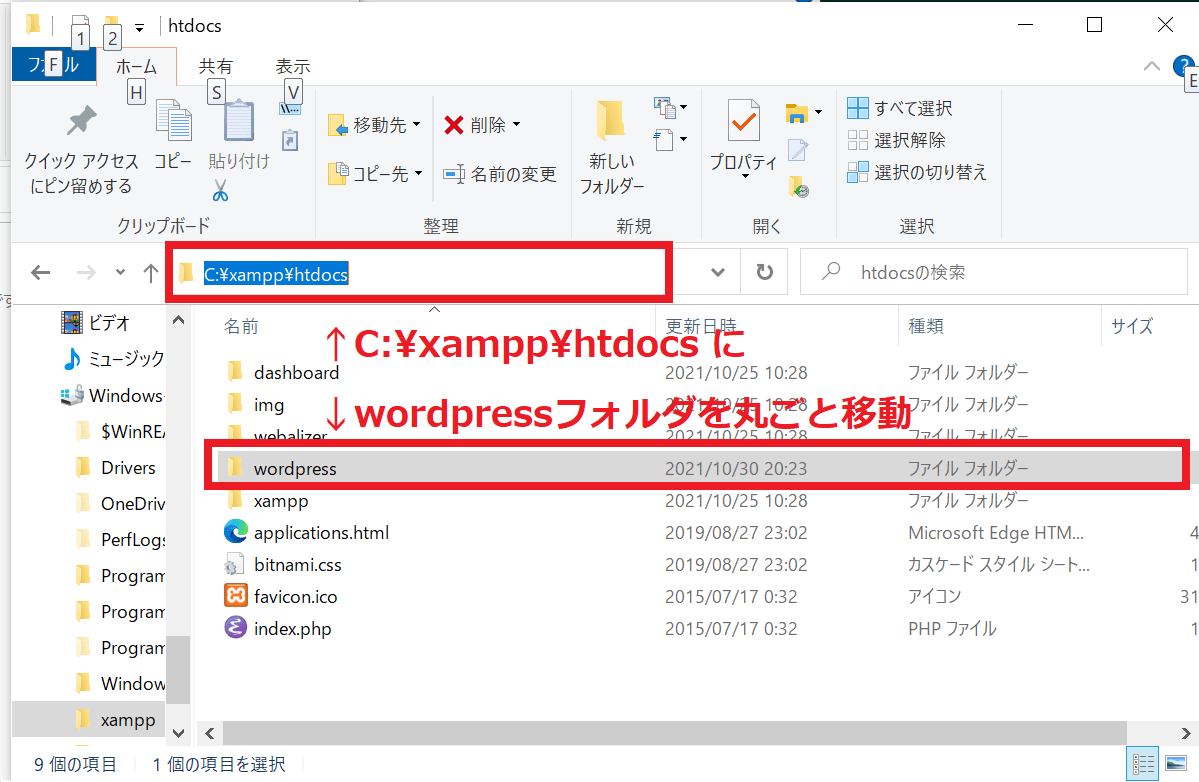
 C:\xampp\htdocsにwordpressフォルダをまるごと移動
C:\xampp\htdocsにwordpressフォルダをまるごと移動WordPress配備先をWebサーバーの設定ファイルに追記
WEBサーバー(Apache)の設定ファイルに、WordPressの配備先のフォルダ名を記述します。
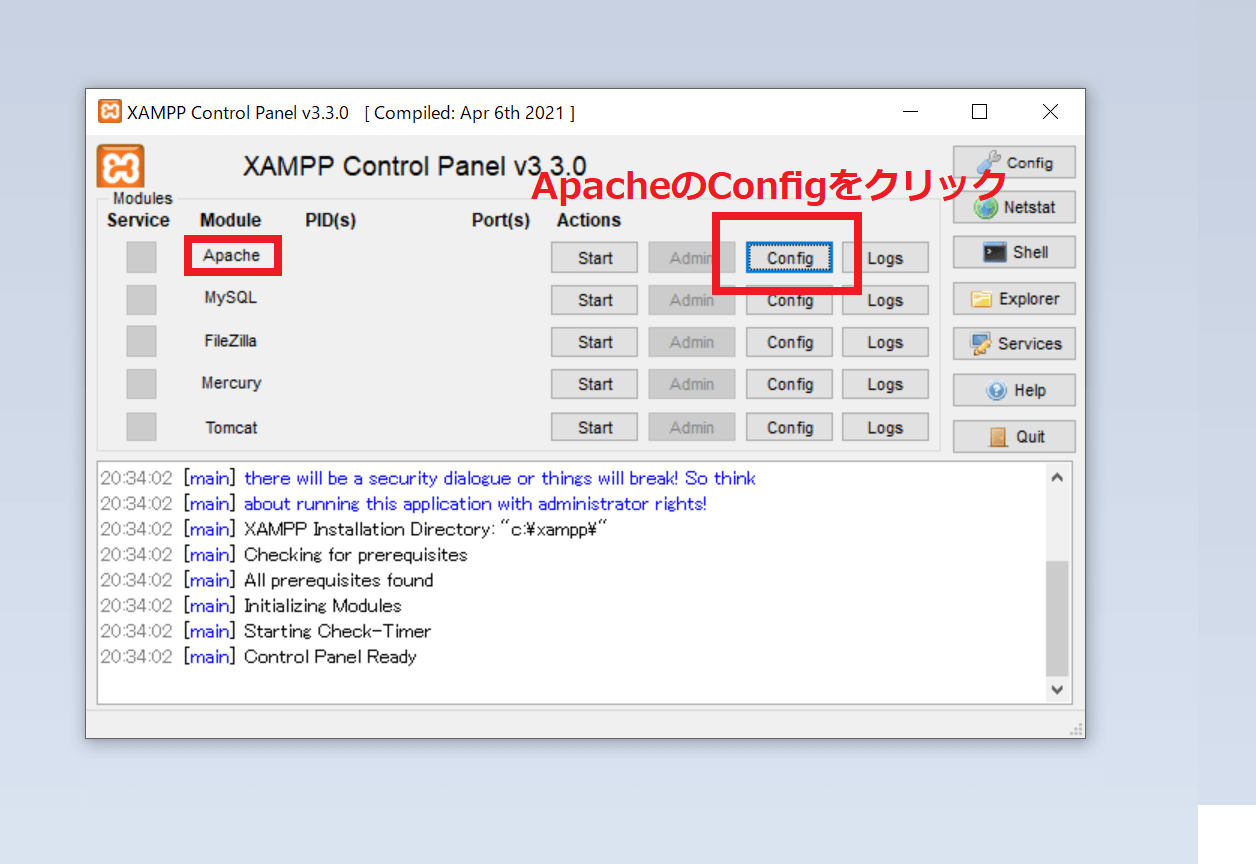
XAMPPのコントロールパネルを開き、Apacheの「config」ボタンをクリックし、Apacheの設定ファイル(httpd.conf)をメニューで選択します。
 XAMPPのコントロールパネルのApache「Config」からhttpd.confメニューを選択
XAMPPのコントロールパネルのApache「Config」からhttpd.confメニューを選択Apacheの設定ファイル(httpd.conf)がエディタ(この場合はメモ帳)で開きます。
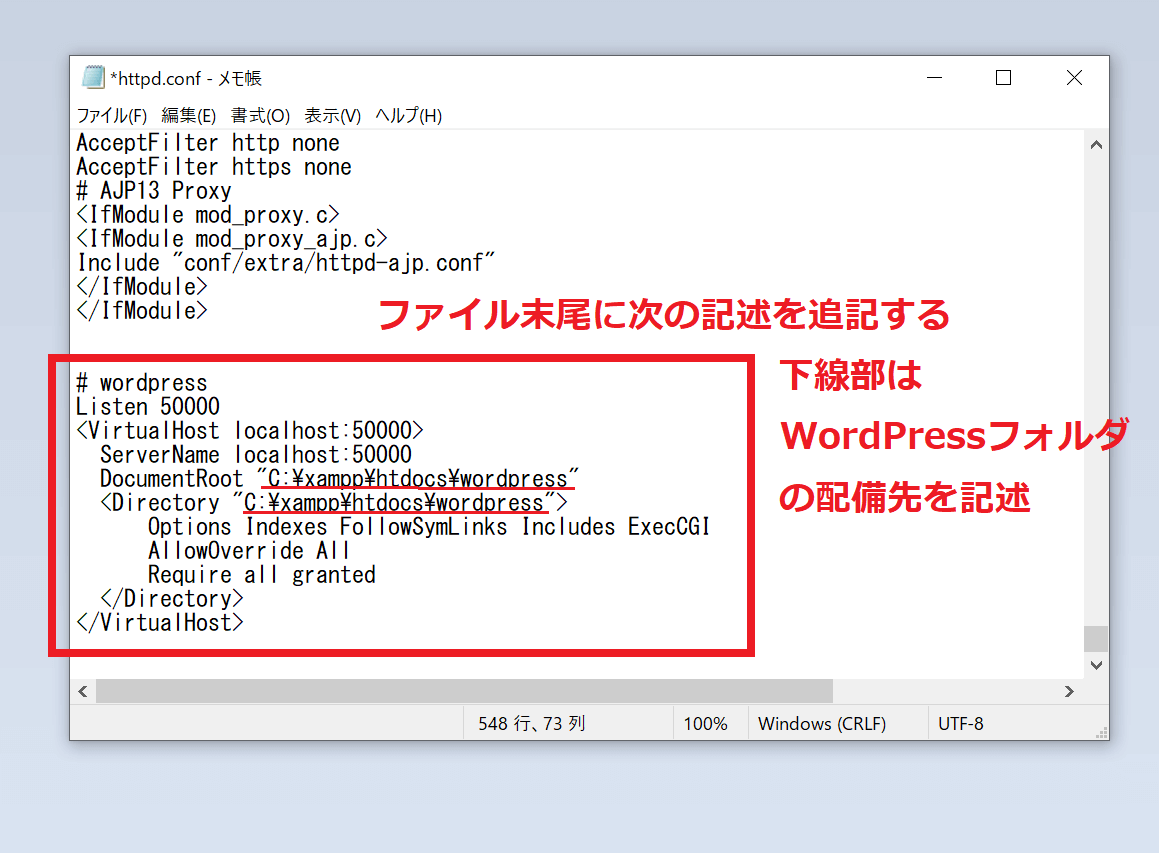
このhttpd.confのファイルの末尾に、次の記述を追記します。
赤の下線の部分は、WordPressの配備先フォルダのパスを記述します。
 httpd.confの末尾に記述を追加
httpd.confの末尾に記述を追加記述する内容は以下のとおりです。
# wordpress
Listen 50000
ServerName localhost:50000
DocumentRoot “C:\xampp\htdocs\wordpress”
Options Indexes FollowSymLinks Includes ExecCGI
AllowOverride All
Require all granted
記入が終わったら、書き込んだ設定を反映させるため、XAMPPのコントロールパネルからApacheを起動しなおします。
WordPressへのアクセス確認
Webサーバー(Apache)への設定と再起動後、ローカルのWordPressにアクセスできるか確認します。
ブラウザにローカルPCの次のURLを記入します。
http://localhost:50000/
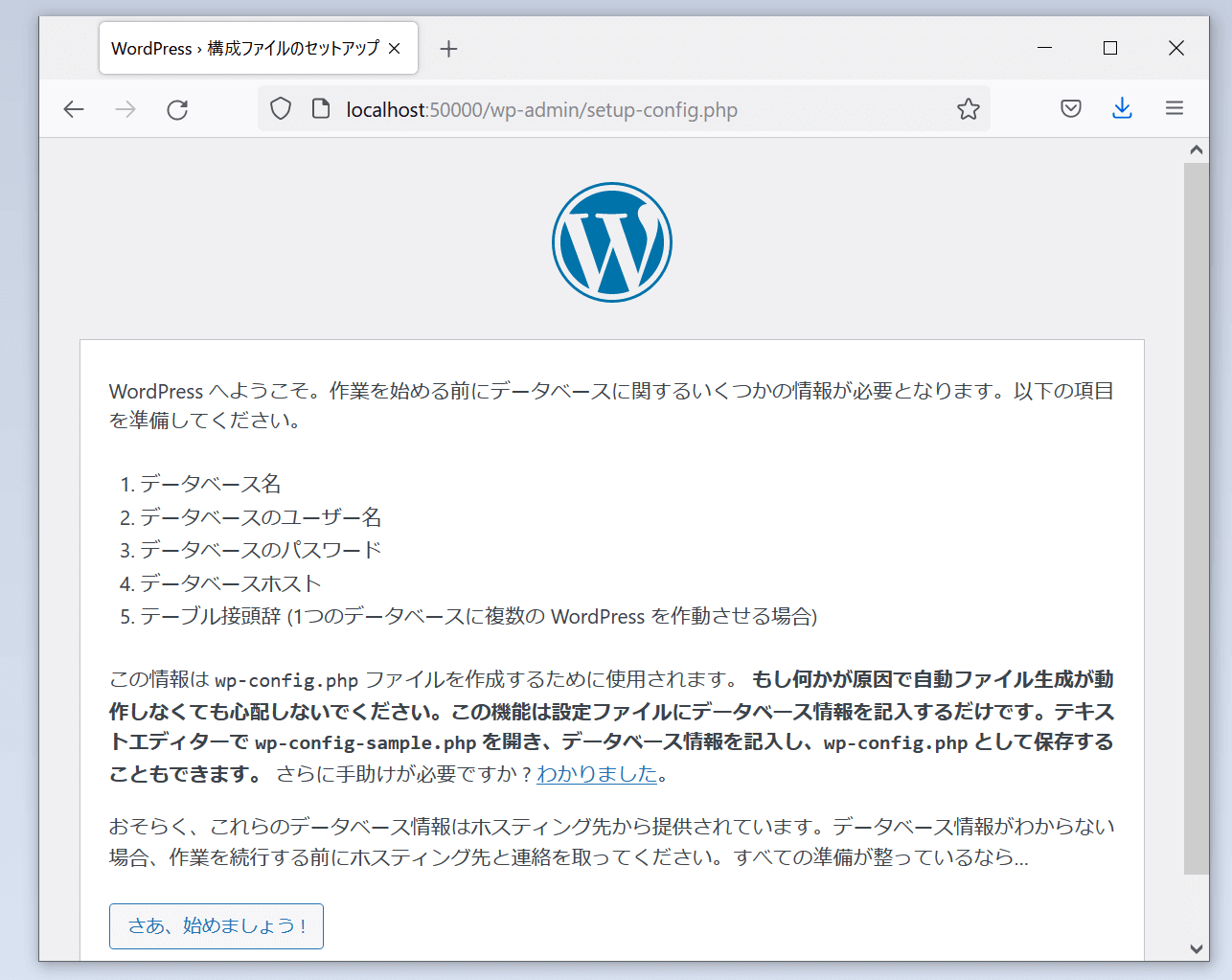
下の画面が出て、WordPressにアクセスできていることが確認できたら、データベースの作成に進みます。
 ローカルPCのXAMPPのWordPressインストール画面
ローカルPCのXAMPPのWordPressインストール画面WordPress用データベースの作成
WordPressでは、MySQL というデータベースを使用します。
XAMPPであらかじめインストールしてあるMySQLを使ってデータベースを作成します。
XAMPPのコントロールパネルを開き、ApatchとMySQLを起動しておきます。
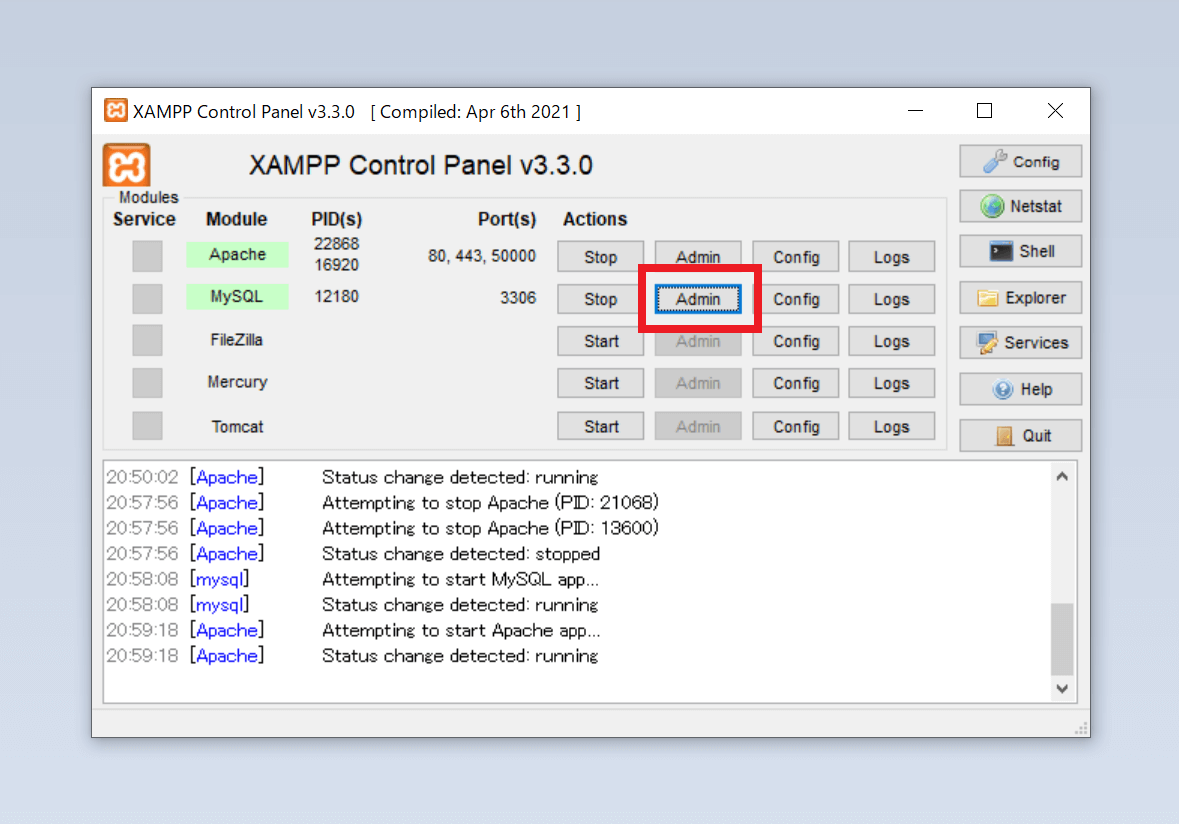
MySQLの「Admin」ボタンをクリックします。
 MySQLのAdminボタンをクリック
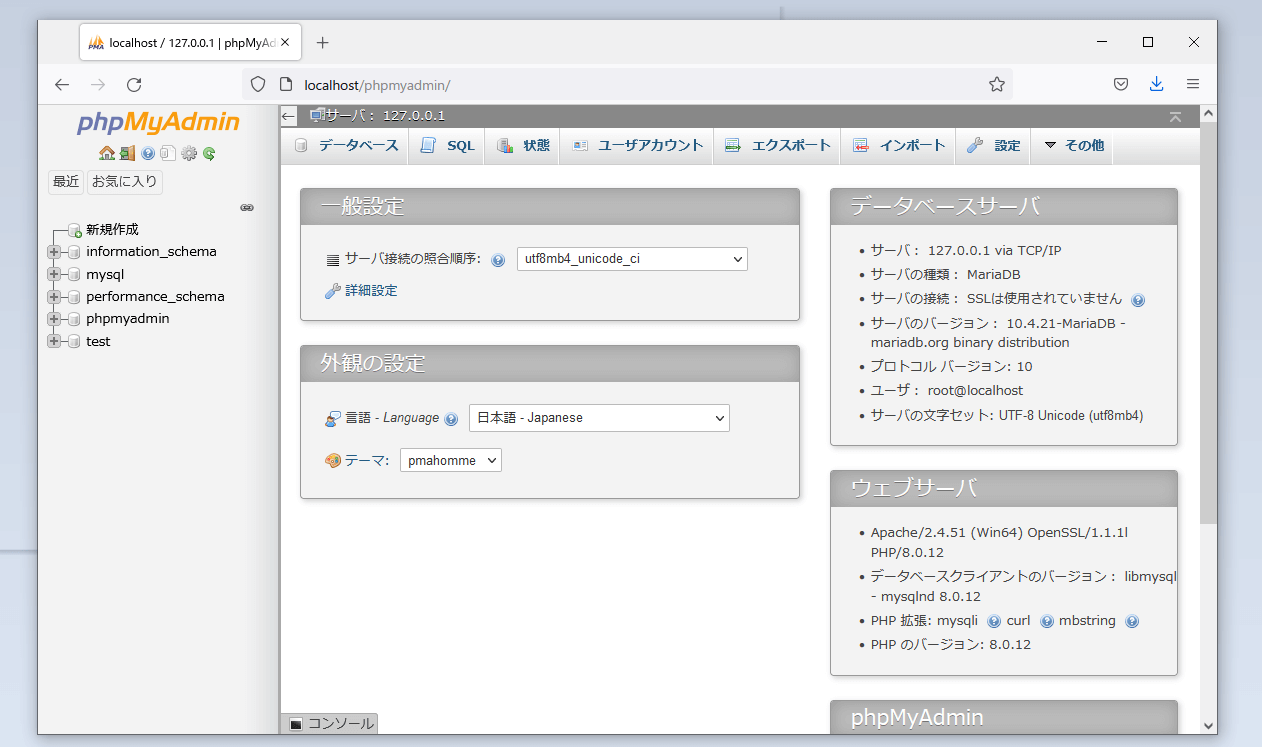
MySQLのAdminボタンをクリックMySQLを簡単に操作することができる phpMyAdmin というツールの画面が開きます。
 phpMySQLのトップ画面が開く
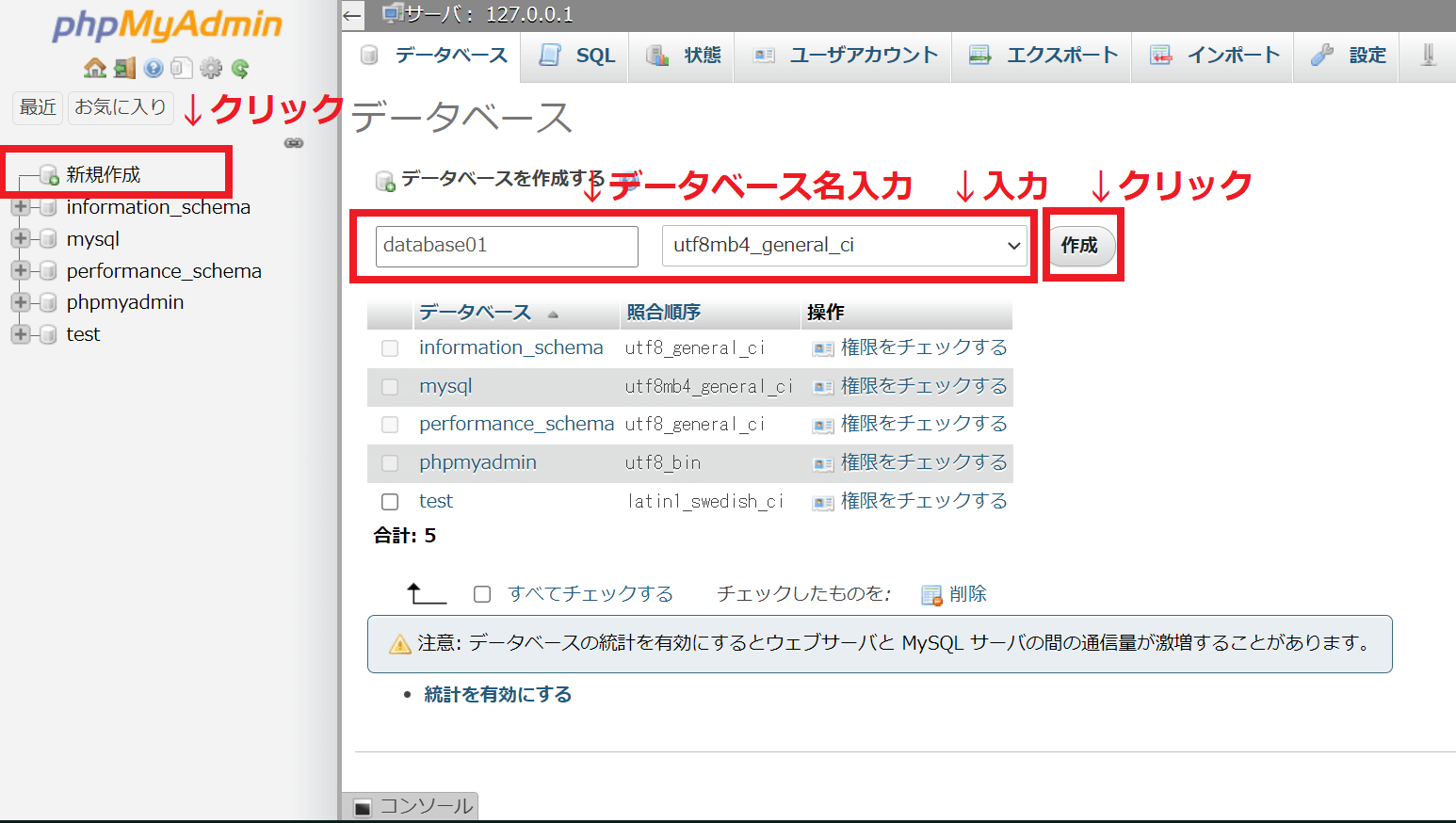
phpMySQLのトップ画面が開く左のメニューから「新規作成」を選択すると、データベースを作成する画面が表示されます。
データベースを作成するには、まず任意のデータベース名を入力します。
その隣の入力欄は、照合順序というものを指定する欄です。
ここでは「utf8mb4_general_ci」を指定し「作成」ボタンをクリックします。
 データベース名と照合順序を指定して作成する
データベース名と照合順序を指定して作成する照合順序とは
文字コードを並べ替えるときに、Aとaを同一と判定するか、aがAより小さい文字コードと判定するか、「は」「ば」「ぱ」などの濁点の有無を同じ文字と判定するか別の文字とみなすか、などを決めるものです。
上の例で指定した「utf8mb4_general_ci」という照合順序の種類は、それぞれ次の意味があります。
utf8 :utf8の文字コード順とする
mb4 :絵文字などが扱える文字コードも含む
general :半角や全角、濁点を区別する
ci :英大文字と英小文字を区別しない
扱う文字の種類や目的によって照合順序の種類を選択します。
参考URL:
【MySQL】照合順序とは? 最終閲覧日:2021/10/31
MySQLの文字コードとCollation 最終閲覧日:2021/10/31
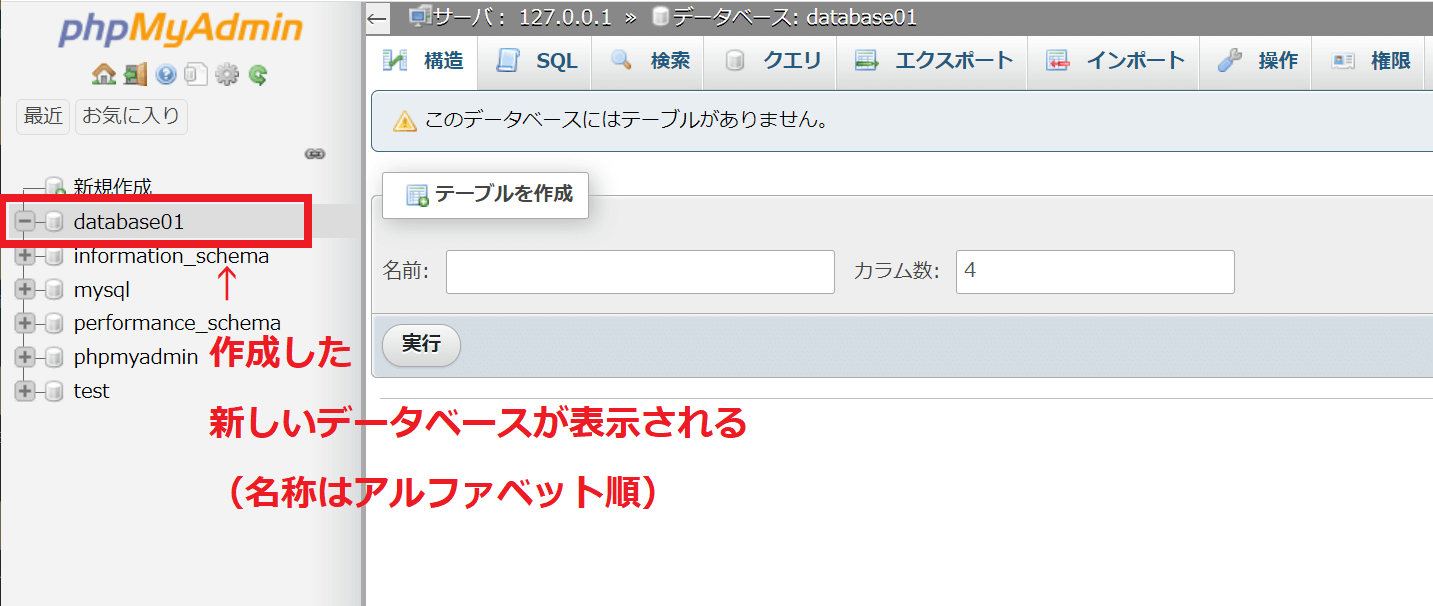
左のデータベースの一覧の中に作成したデータベースの名前が追加されます。
ここでは、「database01」という名前にしたのでそれが追加されています。
 データベースの一覧に作成したデータベースが追加されている
データベースの一覧に作成したデータベースが追加されている作成したデータベースの以下の情報を使って、WordPressのインストールを続けるため、データベースの情報を控えておきます。
| データベース名 | databese01 |
|---|---|
| ユーザー名 | root(全権限をもつ特別なアカウント) |
| パスワード | ※未設定 |
| ホスト名 | localhost(自分の使っているコンピュータ) |
WordPressのインストール作業に戻る
再び、WordPressのインストール画面に戻るため、ブラウザにローカルPCの次のURLを記入します。
http://localhost:50000/
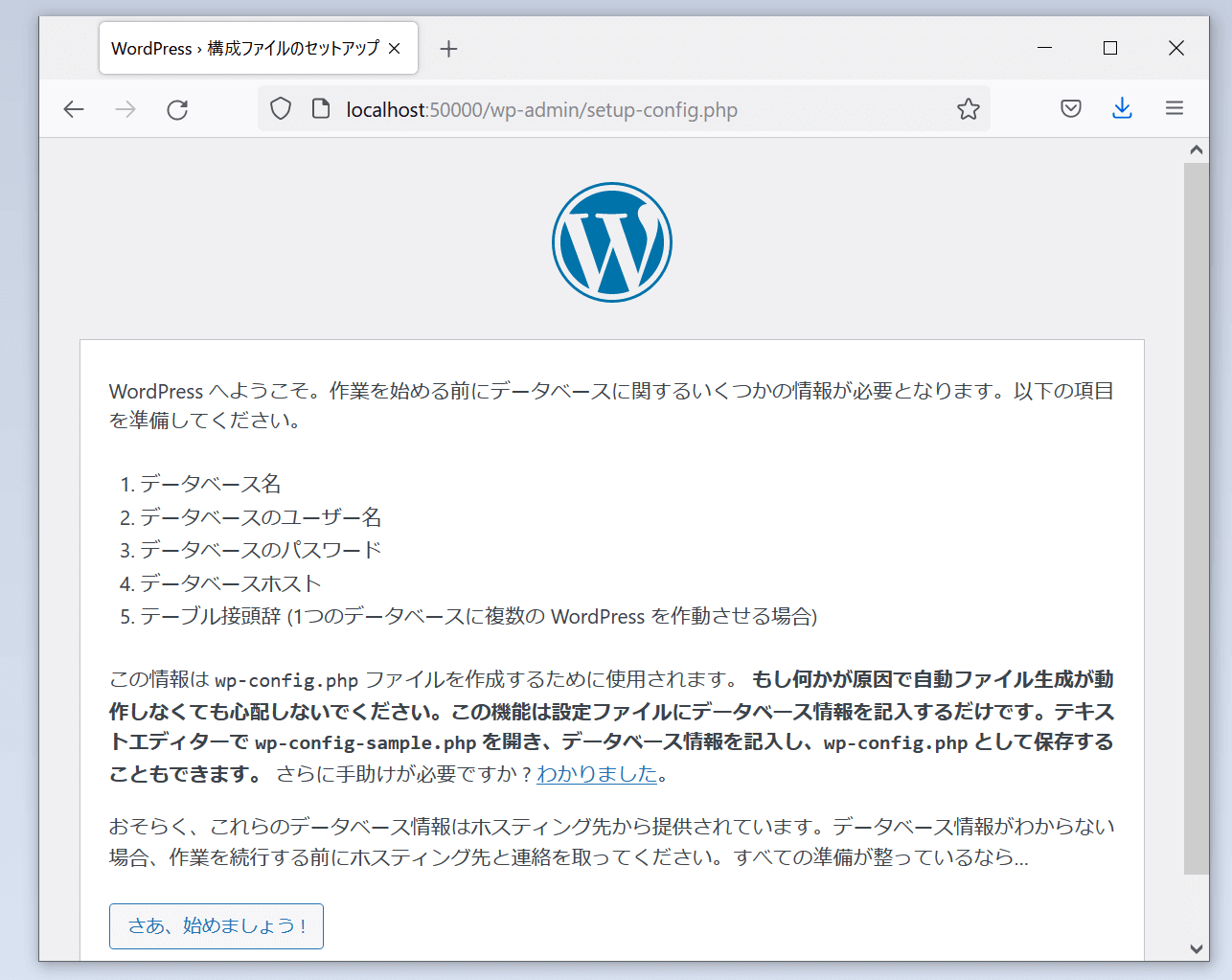
WordPressのインストール画面の下部の「さあ、始めましょう」ボタンをクリックします。
 WordPressのインストールを再開します
WordPressのインストールを再開しますWordPressのローカル環境の情報を入力
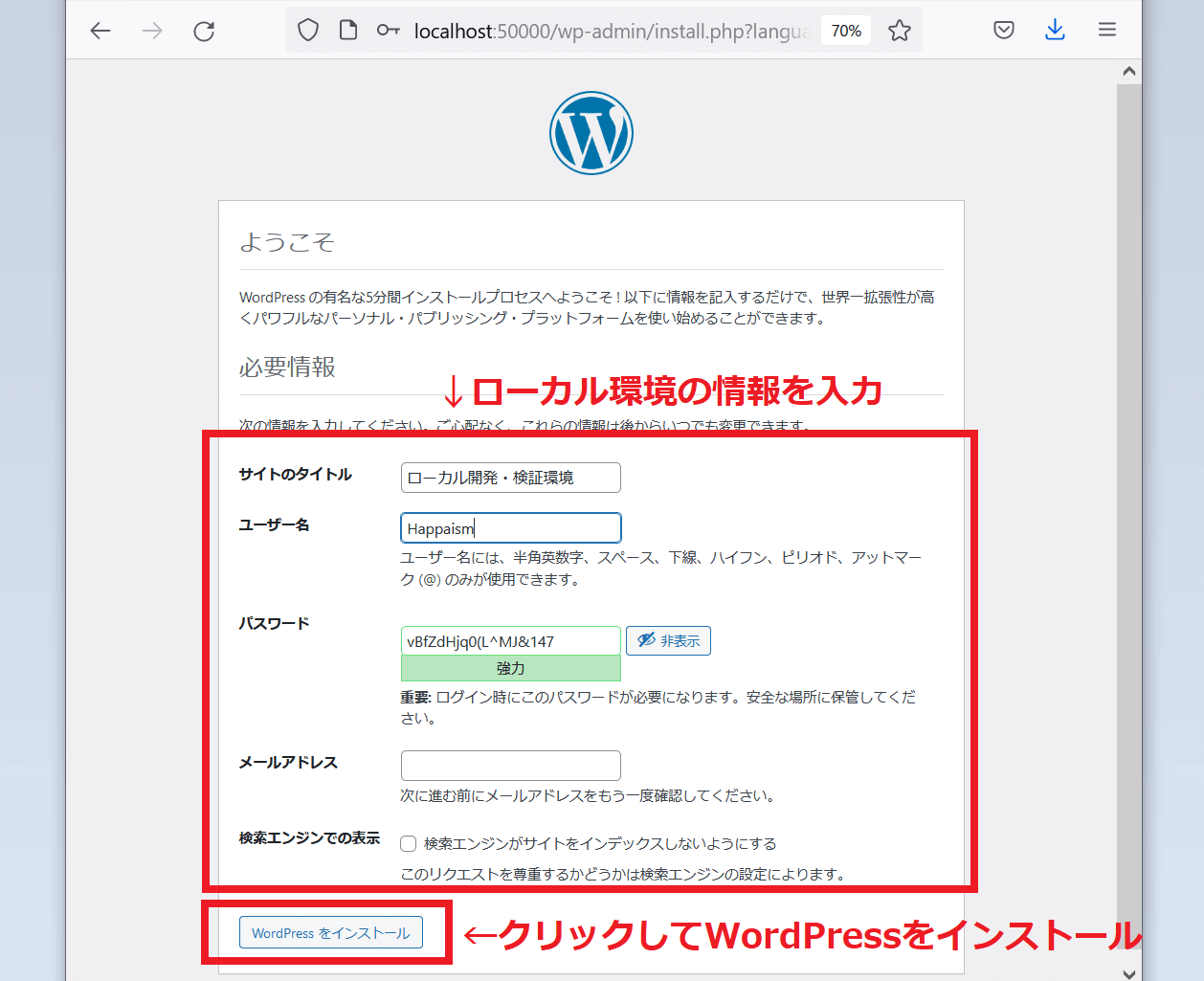
WordPressのローカル環境に必要な情報を入力する画面が表示されます。
ここで、構築するローカル環境の情報を入力します。
後で変更ができる項目のため、入力した情報を控えておけば仮決めした情報で大丈夫です。
 WordPressのローカル環境の情報を入力します
WordPressのローカル環境の情報を入力しますWordPressのインストール完了
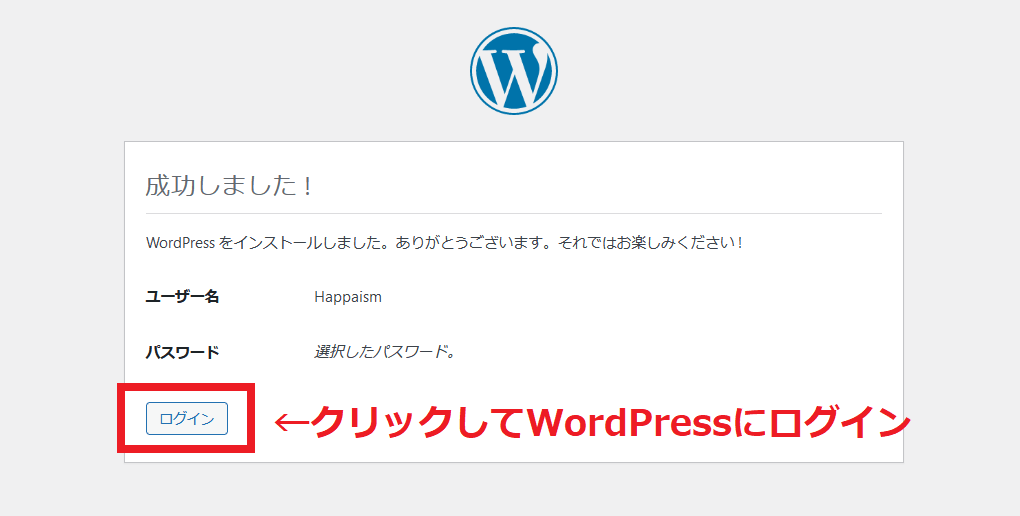
これでWordPressのローカル環境がインストールできました。
ログインボタンをクリックして、ローカルのWordPressにログインしてみます。
 WordPressのインストール完了、ログインします
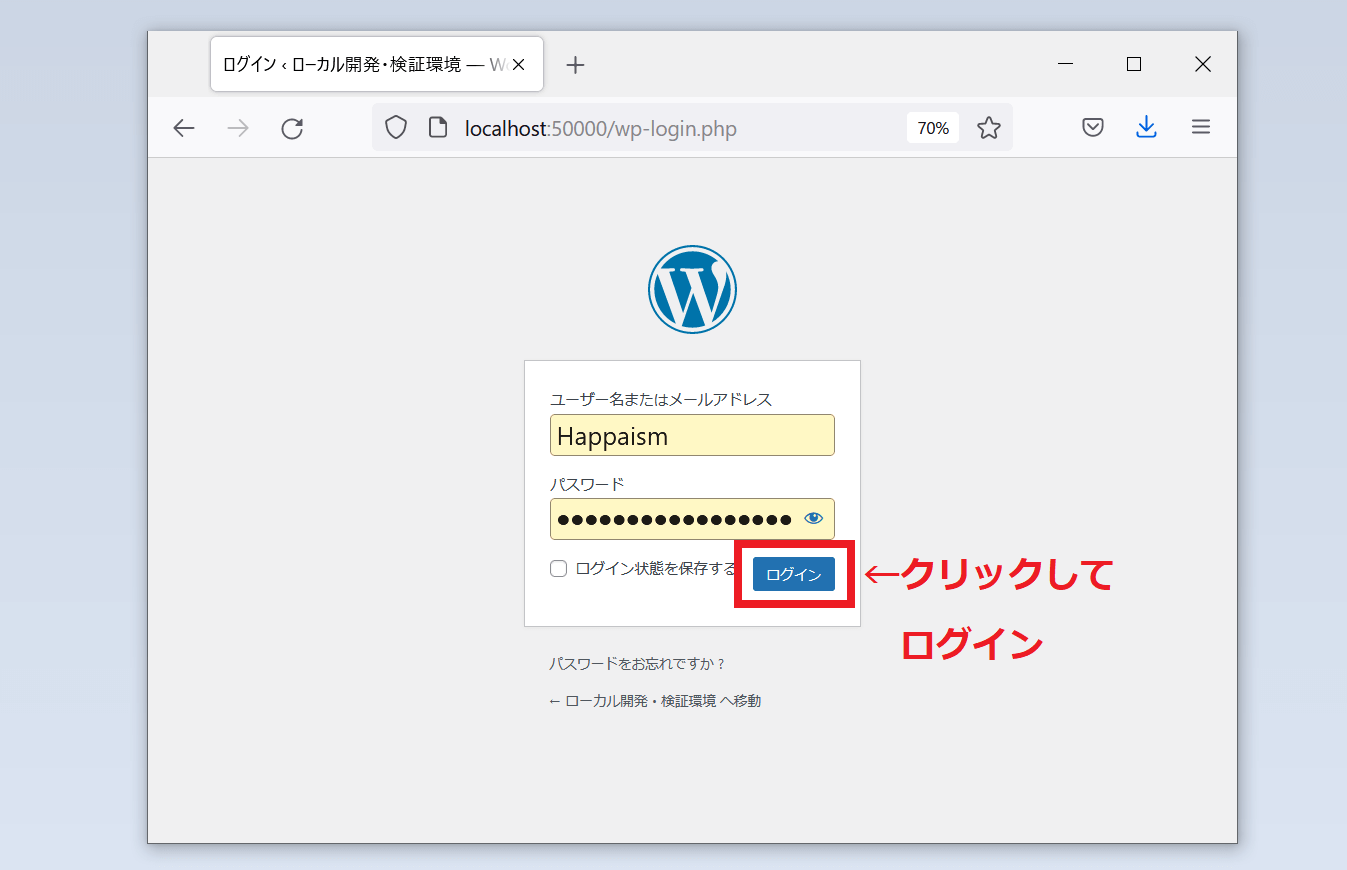
WordPressのインストール完了、ログインします先ほど控えておいたユーザー名とパスワードを入力してログインします。
 WordPressにログインします
WordPressにログインしますWordPressのダッシュボード(管理画面)の表示
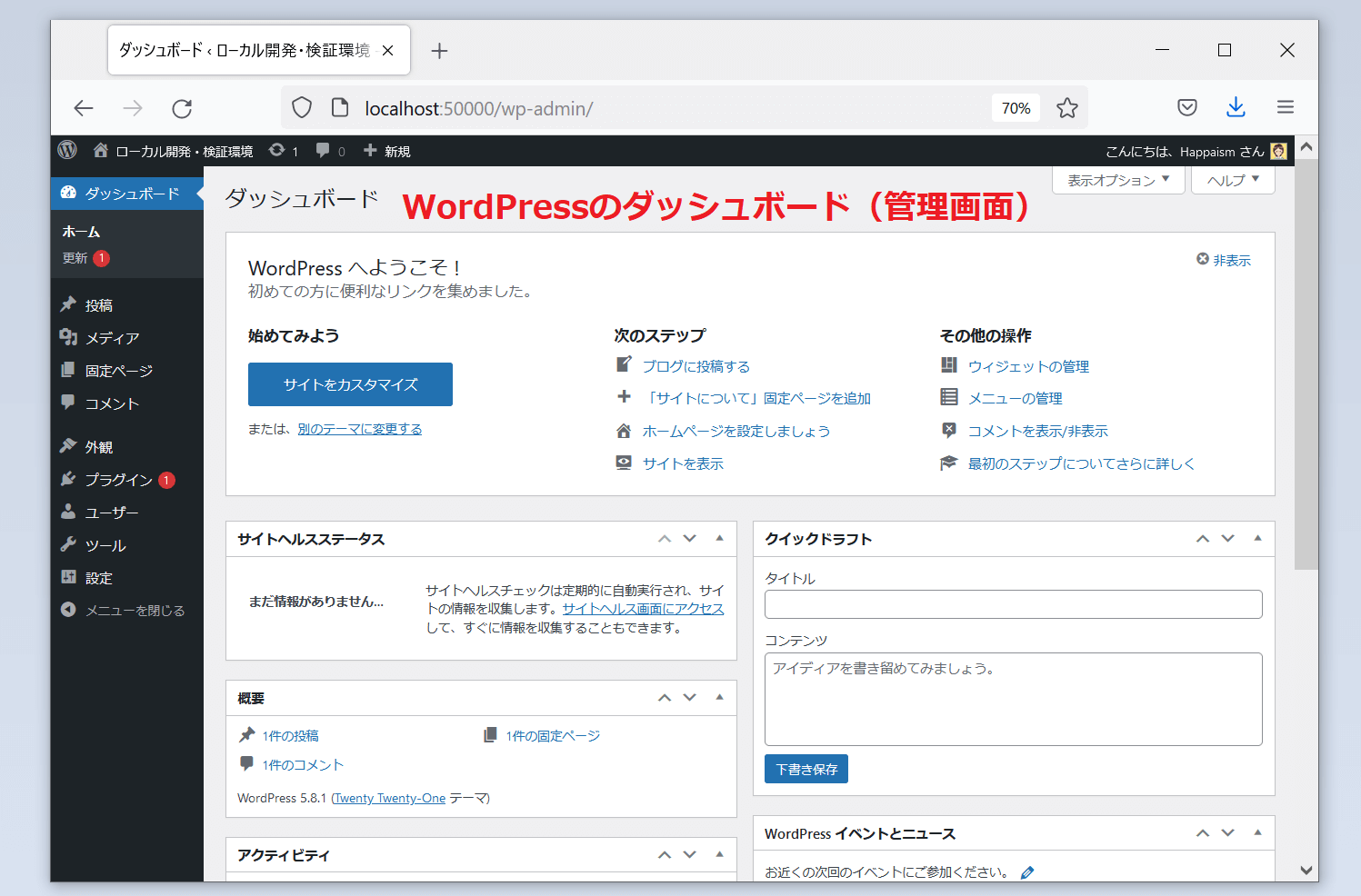
ログインするとWordPressのダッシュボード(管理画面)が表示されました。
このローカル環境を使えば、本番環境に影響なく、テーマやプラグイン、設定を試すことができます。
 ローカル環境のWordPressダッシュボードが表示されました
ローカル環境のWordPressダッシュボードが表示されましたWordPressのインストール手順のまとめ
ブログを開始したときには、WordPressはホスティングプロバイダーであるXserverのサイトから入手しました。
そのため、このように手順を追ってインストールはしませんでした。
今回はローカル環境を構築するため、WordPressの公式サイトから必要な資材をダウンロードしインストールしてきました。
この記事で行ったWordPressインストールについては、以下の記事を参考にさせていただきました。
ありがとうございました。
前の記事はこちら。