ブログを作っていて、1ページの複数の「いいね」ボタンを作りたいと思ったことはありませんか?
普通のいいね!ボタンは1ページ(1記事)に一つの記事を評価するボタンです。
記事の中にたくさんの評価対象があって、それぞれに「いいね!」がクリックされた数を表示したい、そんな希望を叶えてくれる機能を持ったプラグイン「BF Click Counter」を使っています。
こちらのプラグインはWordPressに公開されていないので、WordPressのプラグインの機能から検索してもでてきません。
作者さんのサイトからプログラムソースをコピーしてファイルに保存、WordPressのサイトの所定の場所にアップロードして使用する必要があります。
そこでこの記事では、このプラグインのインストール方法、設定方法、記事での使用方法について詳しく説明していきます。
記事の中で読者の「いいね!」をカウントしたいときにはこのプラグインが便利ですが、
このプラグインは正式に公開されたプラグインではないため、以下の注意点があります。
プラグイン作者さんサイトからの転載です。
ご注意
自己責任でご自由にお使いください。このプログラムが損害を与えたとしても責任はとりません。
前処理、後処理が適当です。インストールするとwp_bf_click_counterというテーブルが作成されますが、アンイストールしても残ります。不要になったらテーブルを削除してください。
とてもありがたく、自己責任で自由に使わせていただいています!
とっても便利なクリックカウンターです。
BF Click Counterクリックカウンターとは
普通のいいね!ボタンは共有目的で使用されますが、このクリックカウンターは「いいね!」ボタンがクリックされた数を表示する機能に特化しています。
何人の読者が「いいね!」を押してくれたか、それがわかるようになっています。
◆記事の中に複数のカウンタを埋め込み可能(1つでももちろんOK)
◆読者が「いいね!」をクリック
◆クリック数はリアルタイムでカウントアップ
◆( )の中にクリック数を表示
一度に何度も続けてクリックできないようにするために、以下の制限がついています。
同じIPアドレスからの連続クリックはカウントしません。
つまり、同じ人が連続クリックしてもカウントは1件目しか登録されません。
誰かが(もしくは別のサイトから)クリックされた後ならまたクリックがカウント対象になります。
プラグイン作者さんの言葉では、以下のように説明されています。
ショートコードでIDを書くだけで、独自の「いいね」ボタンが作れて、ボタンを押すとカウントアップしてくれて、1ページにたくさん設置できる、いわゆる「クリックカウンター」を探していたのですが、ページ単位だったりとなかなか良いものがなく、「ないのなら、作ってしまえ!」ということで、見よう見まねで作ってみました。Facebookの「いいね」は共有を目的としていますが、この「いいね」はサイト独自のもので、みんなに褒めてもらうだけを目的としたものです。
BF Click Counterクリックカウンターの使用例
実際の私のサイトでの使用例は、このようなものです。
1記事の中に俳句を複数掲載し、ファンの人たちが好きな俳句に「いいね!」できるようにしています。
クリックカウンター実例
(jpegファイルを貼り付けているので、この例ではボタンもイメージです。クリックはできません。)

同じ記事の中に、このような「いいね!」ボタンを複数設置できるプラグインは、私が探した範囲ではBF click counterだけでした。
BF Click Counterプラグインのインストール方法
以下の、作者さんのサイトにアクセスします。
BF click counterサイトの「設置方法」という項目に以下のように使用法の記載がありますが、この方法では、FileZillaなどのFTPソフトを使ってWORDPRESSのファイルサーバにファイルをアップロードする必要があり、PCが苦手な人には少し手を出しにくいかもしれません。
(1)wp-content/plugins の中に、 bf-click-counter というディレクトリを作成
(2)さらにその中に bf-click-counter.php というファイル名で、以下のコードを作成。
(3)WordPressのプラグイン一覧に「BF Click Counter」が表示されるので有効化。
(4)あとは上記「使い方」を見て、じゃんじゃんショートコードを設置してください。
そこで(1)(2)の部分をもう少し易しい方法でインストールできるようにした簡単バージョンのプラグイン導入方法も解説します。
作者さん推奨のプラグイン導入方法
こちらの方法でも、わかる方はFileZillaでWORDPRESSに直接アップロードしてください。
作者さんのサイトに公開されているソースコードをコピーして、PC上にbf-click-counter.phpという名前で保存します。
FileZillaなどのFTPソフトで、サーバに以下のディレクトリを作成します。
/ご自身のサイト名/public_html/wp-content/plugins/bf-click-counter
このディレクトリにbf-click-counter.phpをアップロードします。
WordPressのプラグインメニューから、bf-click-counterを有効化します。
葉っぱ推奨の簡単プラグイン導入方法
WordPressのプラグインメニューからアップロードできるようにする方法です。
PC上にbf-click-counterというフォルダを作ります。
そのフォルダ内にbf-click-counter.phpという名前で、作者さんのサイトからコードをコピーして保存します。
bf-click-counterフォルダのアイコンの上でマウスの右ボタンをクリック。
右メニューから「送る」>「圧縮(ZIP)フォルダー」を選択してZIPファイルを作ります。
ここまでやったら、WordPressのプラグインメニュー>新規追加>プラグインのアップロード>参照 と進んで、先ほど作ったZIPファイルを指定してアップロードするだけ。
有効化すればすべての設定は終わりです。
BF Click Counterプラグインの設定方法
作者さんの作ったbf-click-counter では、ボタンの文字は「いいね」になっています。
これを別の言葉に、自由に変更する方法を解説します。
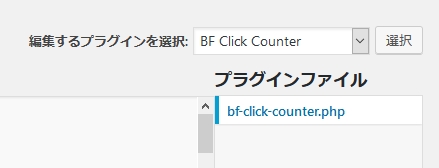
WordPressのプラグイン>プラグインエディターで、右上のメニューで「BF-click-counter」を選択

コードの93行目と97行目の「いいね」の部分を好きな言葉に書き換えて保存すれば、「いいね!」にしたり「Good!」にしたりアレンジできます。
// カウンターがすでにある場合
if (array_key_exists($id, $bf_click_counter)) {
return ‘いいね(‘ . $bf_click_counter[$id] . ‘)‘;
}
// カウンターがない場合はカウント数ゼロでボタンを表示
return ‘いいね(0)‘;
}
add_shortcode(‘bfcc’, ‘bf_click_counter_display’);
BF Click Counterショートコードの実装方法
ここまでできたらあとは記事の中でショートコードを1行書くだけです。
赤文字にした部分がクリックカウンターのIDになるので、ここに固有の文字列を埋め込めば、別のカウンターとしてカウントアップします。
ボタンに埋め込みたい時は次のようにコードを書きます。
※コードの下には1行、空白行がないとボタンが崩れるので注意して下さい。
<span class=”color-button01-big”>[bfcc id="sample"]</span>
下の例では、ショートコードをボタンのラベルとして埋め込んでいます。

お題「夏の波紋」鯉やはらか喜雨に水輪の十重二十重
こいやわらか きうにみずわの とえはたえ
BF click counterのまとめ

一つの記事の中で複数の評価項目を入れたいとき、便利なシンプルなクリックカウンターのプラグインをご紹介しました。
WordPressのプラグインとして正式に公開されていないため、この記事のように作者さんのサイトから導入する必要がありました。
開発者のまるやまさんに感謝します。
今回紹介したのはクリックカウンターでしたが、別の記事で☆評価をすることができるMulti Ratingを使う方法もご紹介しています。
少し技が必要な方法ですが、こちらのRating機能もよろしかったら使ってみてください。